I see this question a lot in the forums. How to embed an image into an email? The connector enables us to send attachments, but when it comes to embedding the image in the email, we need to do some additional steps. So first, I’ll show you the whole Flow and then explain the concepts if you’re interested.
I’ll use the “Send an email notification” action for this example, but Outlook’s “Send email” action works the same way, so you only need to replace the action, and you’re good to go.
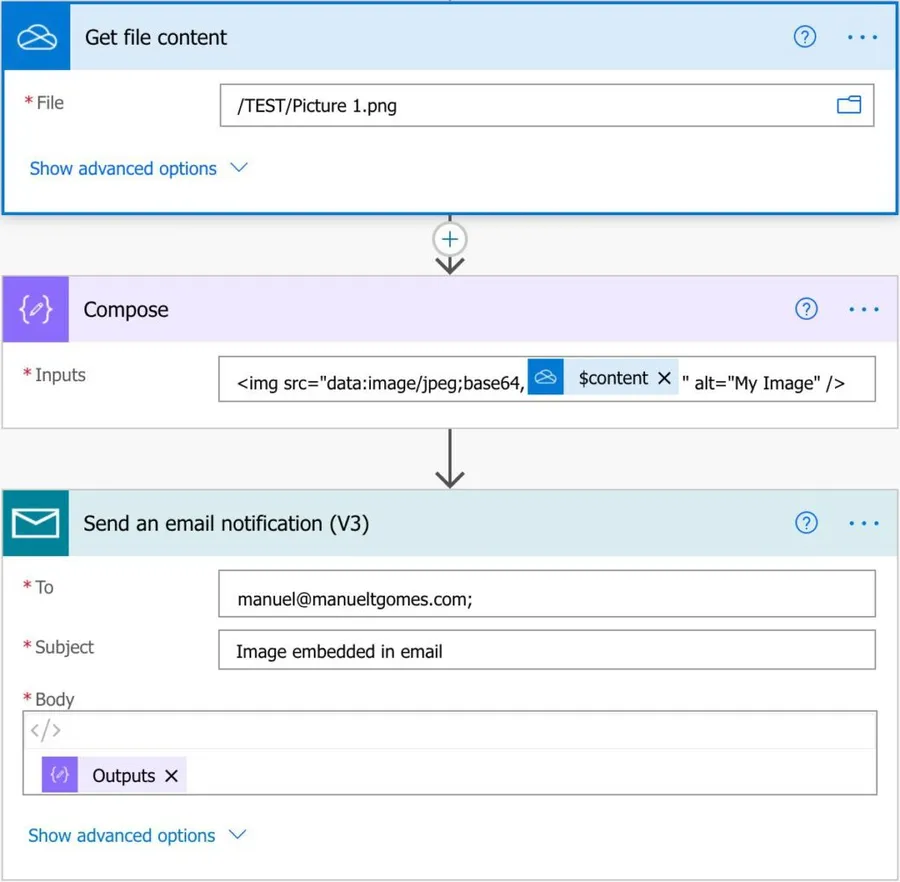
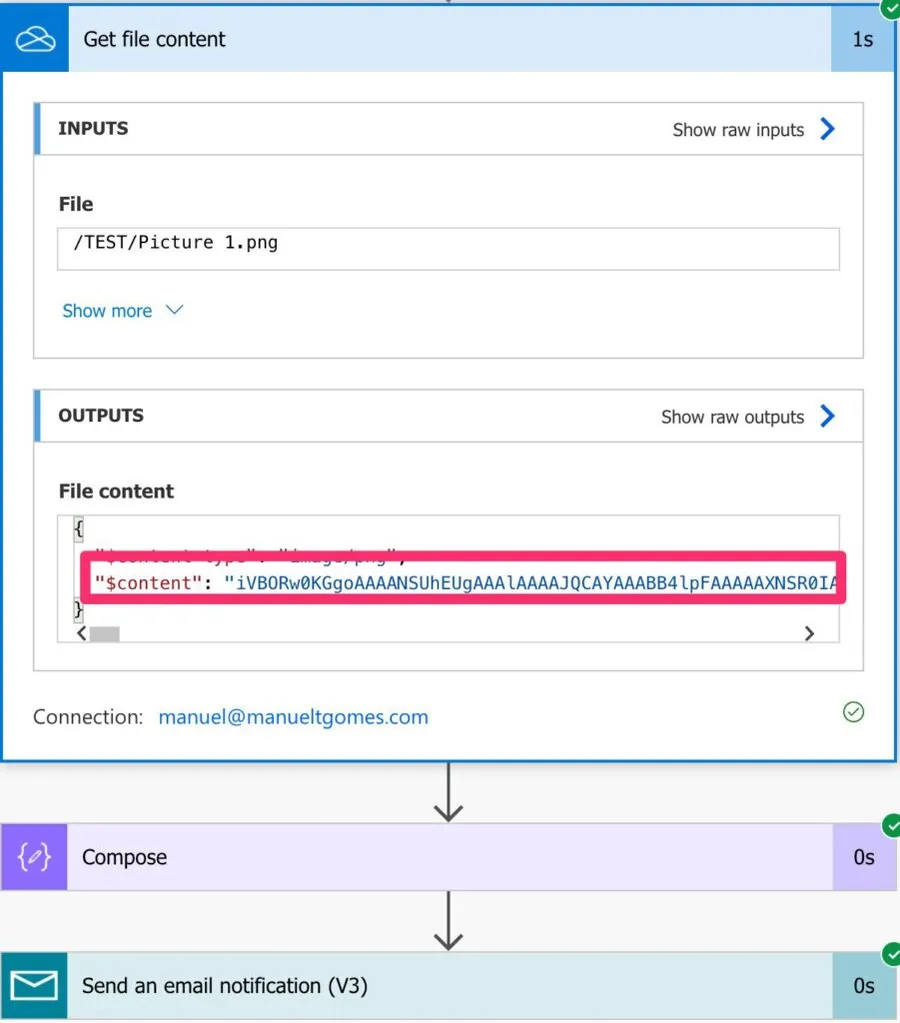
Here’s the full Flow.

Let’s explore each step on how to embed an image.
Get the image
The Flow is quite simple. You “only” need to fetch the file contents and send them. I’m using the “Get File Content” action because I know the file I’m sending, but you can also use the “Get File Content using Path” action.

So far, so good. Now that we have the file let’s generate the email.
Generate the email’s body
This is the part that many struggles with (myself included) while trying to embed an image. First, I tried to attach the image to the email. Unfortunately, it didn’t work since we want the image to be displayed in the email and not attached to the email.
Emails are sent, most of the time, as an HTML file. So the next step was to generate the HTML that will display the image. I know what HTML I want to generate:
<img src="logo.png" alt="My Logo">
Even with it attached, the image was not displayed. But, again, it makes sense because we’re sending the file as an attachment, so there’s no reference between the attached image and the one I’m sending.
The third time the charm. Now we enter the tricky part. HTML also enables you to send the files as base64. As you know, files are stored in binary, but we need to add it as HTML, so as text otherwise, your email client won’t be able to parse it. Base64 defines the set of rules that convert the binary to text so that we can use it. This is an oversimplification, but I want for you to understand the “why.”
So here’s the same as above but converted to base64.
<img src="data:image/png;base64,@{outputs('Get_file_content')?['body']}" alt="My Image" />
As you can see, we have the definition that we have an image in base64 and a png. Then we append the string of characters that build the image so that your email client can understand them and generate the image. We get that from the “Get File Content” action, so we add the string in a “Compose” action, insert the file contents and send the email.
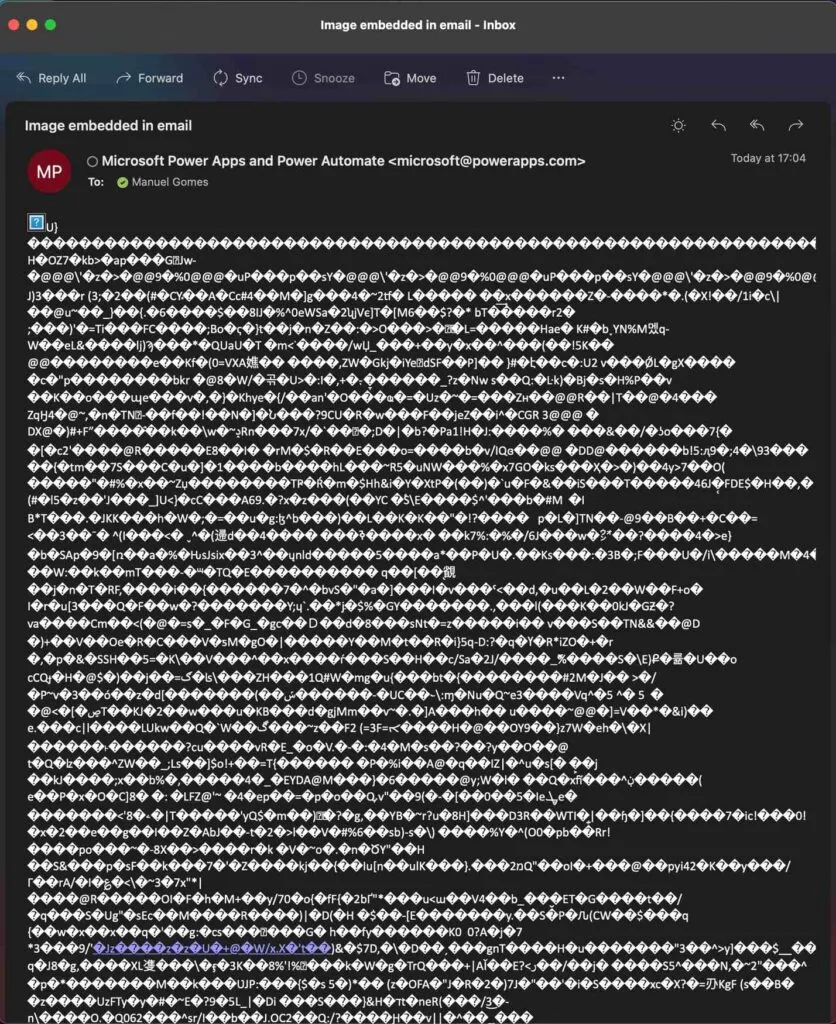
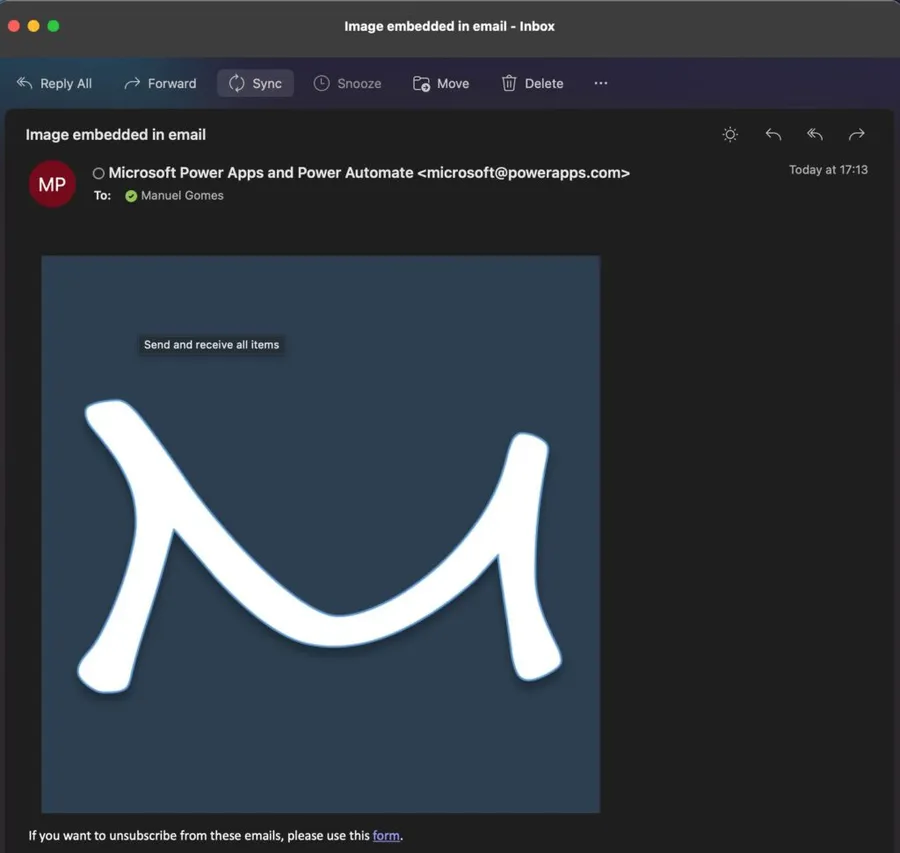
Here what the email looks like:

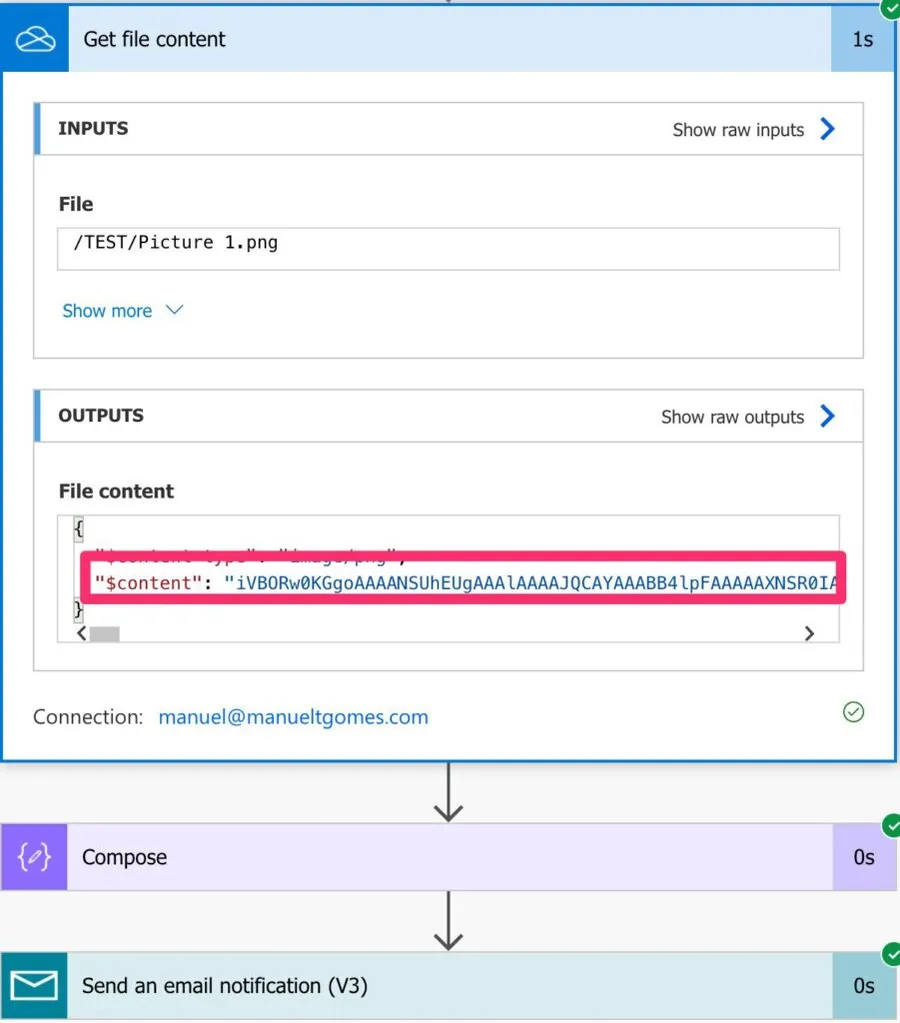
Ok, it looks like crap. But it gives us a clue. You see binary, and we know that we need to provide text. This is because the “body” is not the file content. It contains more, so let’s look at the result of the “Get File Content” action.

This looks a lot better, but we don’t have a way to select in the “Dynamic content” pane the “$content.” So we need to add it ourselves. Here’s the HTML:
<img src="data:image/jpeg;base64,@{body('Get_file_content')['$content']}" alt="My Image" />
Here’s the result.

Looking good!!!
Let me explain a bit further one detail that you may overlook at first. If you select the item from the “Dynamic content” pane, you’ll get:
output('Get_file_content')
But notice above that we have:
body('Get_file_content')
Notice again the result of the “Get File Content” action.

We want what’s inside the body and content, so we need to define that we want the body of something and not the output of the action. The output is the binary file that we don’t need for our purposes.
I want you to be aware of this, since you may have this issue in the future, so now you know the solution.
The email
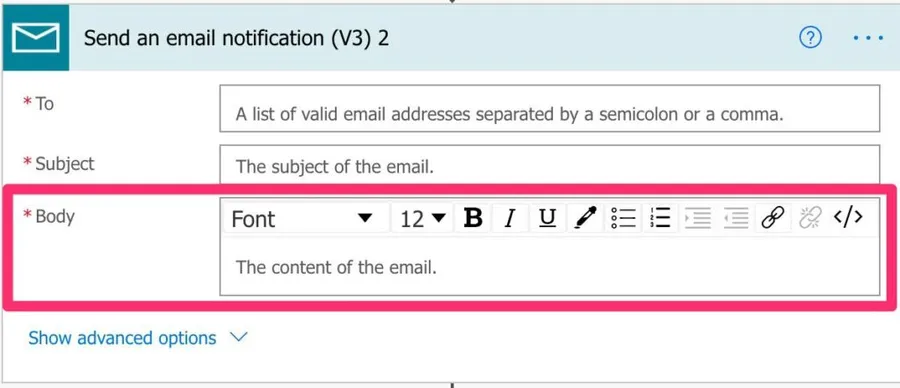
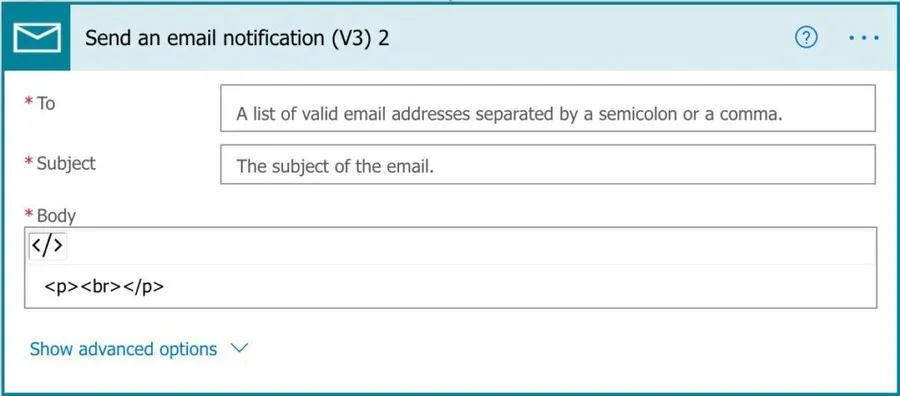
I skipped this part in the previous section because this is the easiest part. But there’s a trick. When you add the “Send an email notification” action, Power Automate shows you the following:

Above, you see the area where you can write your email. But if you look closer, this is not HTML. Instead, it’s a rich text editor that will generate the HTML for you. We don’t want that, so we need to explicitly tell Power Automate that we want to generate the HTML ourselves.

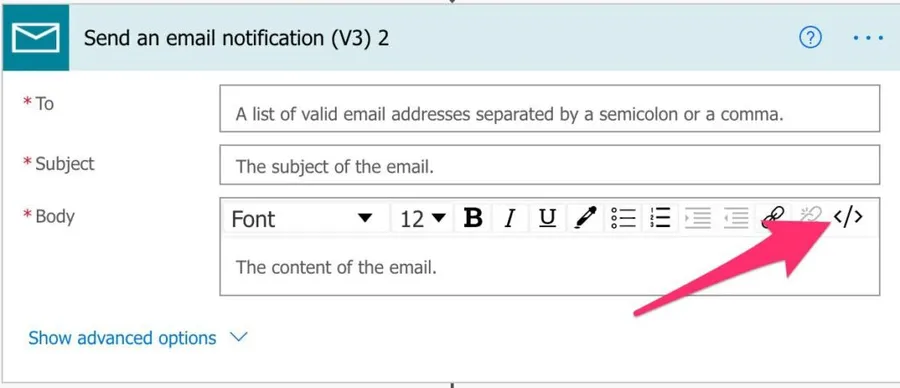
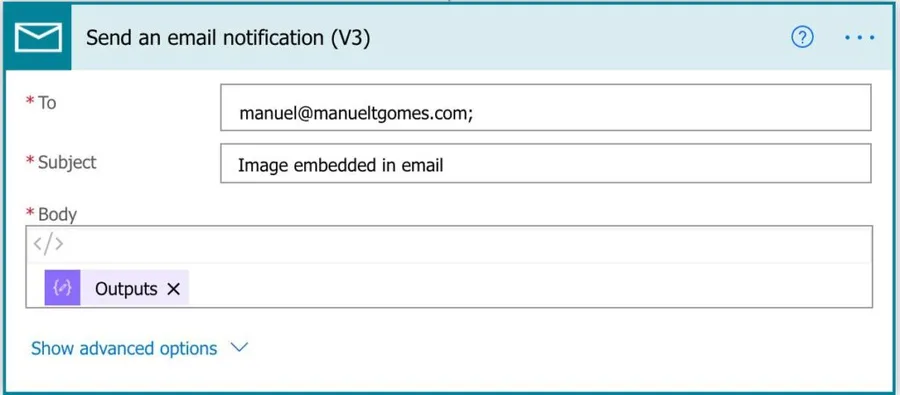
You’ll see this:

It looks more what we need, so since we built the HTML in the previous step, we only need to add the output here, and we’re done.

Final thoughts
You may be wondering that this is a lot of text to explain how to embed an image, but as you noticed, many things can go wrong and things that we can also do wrong. Of course, when you know the solution, it becomes much easier, but I wanted to take some time and explain to you the concepts and why things fail so that, if they happen again, you can quickly know what’s wrong and fit it.
Photo by Carl Heyerdahl on Unsplash




I want to send Birthday mails with names inserted into images. How can I do that?
It looks like gmail blocks images embedded in this way from rendering at all. Have you tested this, and if so, have you found a resolution?
You're right; in some cases, it doesn't work. External images are a complex problem to solve since providers change "rules" opaquely all the time. I need to revisit this post...
Thanks Manuel, It helped me today. :)
Olá Manoel estou usando essa expressão: Porém só consigo visualizar no Outlook, o Gmail não consigo visualizar. Sabe me dizer se tem alguma forma de expressão para visualizar no Gmail?
(pt em baixo) Hi Leandro, This is probably an issue with Gmail itself blocking the image. I need to do further testing and improve this but sending embedded images is always a pain. The email providers are pushing more and more security and anti-spam measures, so what works today may not work in a few days. Cheers Manuel Olá Leandro Isto é um problema com o gmail muito provavelmente. A questão aqui é que os providers de email estão cada vez mais agressivos nas politicas de segurança e bloqueio de emails pelo que uma estratégia que funciona hoje poderá não funcionar amanhã. Um abraço Manuel
Thanks, this was very helpful. I needed to add more than one picture to my Power Automate email, and thanks to your detailed explanation I was able to easily do it. :) Thanks again!
Hello, I am looking to embed the image. But, I am not using the email connector available in Power Automate, because I want the email to be sent as a SharePoint notification rather than me. In order to achieve that, I am using _api/SP.Utilities.Utility.SendEmail. However, it becomes complicated when I am trying to embed images in the email that are uploaded to the list item and so far I have been unsuccessful in accomplishing that. The above method works, if I have a static image that I need to send. Is there a way to achieve what I am looking for?