A few weeks ago, I got an amazing question from Jason about variables and buttons, specifically how to achieve what we get from other programming languages where it’s quite trivial to assign a value to a variable.
I have some thoughts and strategies that I use, so here’s how to do it.
Power Fx
Power Fx is a low code language to “express” logic. Expressive languages have, in my opinion, the following characteristics:
- Easy to read.
- Easy to write complex pieces of code
- Low boilerplate code
Power Fx ticks all the boxes because, according to Microsoft, it’s inspired in Excel. I understand that you don’t think of Excel’s functions and formulas as a “programming language,” but you can do extremely complex things with it. Using Excel as the source was a smart move from Microsoft in reaching as many people as possible. Here are my 2 cents on this when Power Fx was announced.
Power Fx helps us in this direction so let’s look at some examples.
Variables & Buttons
I’ve mentioned how to use variables in the past, in my “How to auto-layout your elements?“ on how to use variables as “global variables,” where you can define values used in your application. I used the quotes because variables in Power Apps can be used anywhere in the app as soon as you define them.
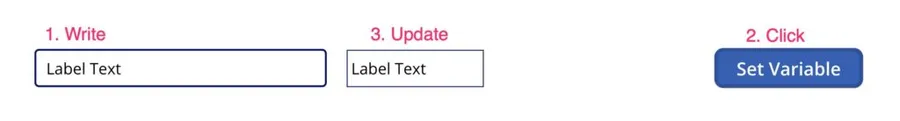
So let’s look at a simple example. First, we’ll add a TextInput, a Label, and a button:

Instead of assigning the value from the TextInput to the Label, we’ll have a variable “varText” that will contain the data and assign it to the label. So the button will get the value from the TextInput and assign it to the variable.
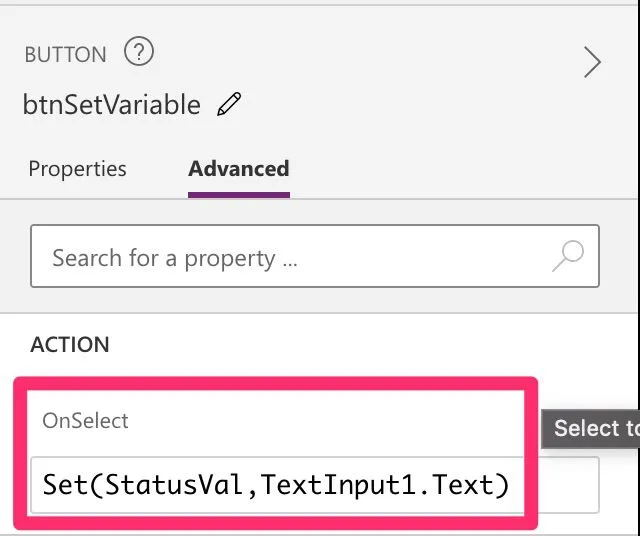
Let’s look at the button first. To assign/create/update a variable, we’ll always use the same function.
Set(varText,TextInput1.Text)
The “Set function” will do all the actions regardless of the state of the variable. So we only need to define it as above.
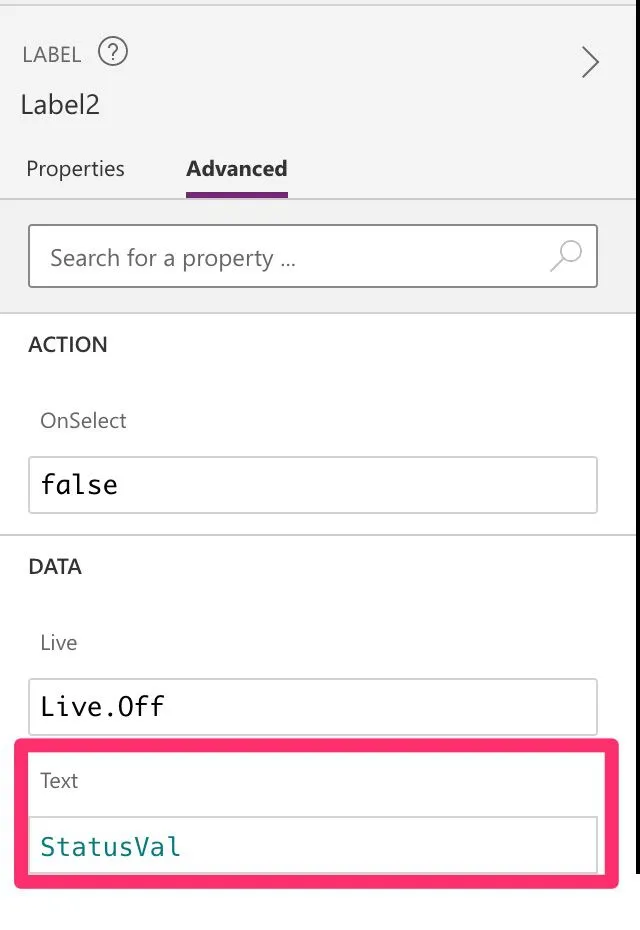
Now let’s look at the label. In Power Apps, labels don’t need to be updated directly. Instead, we can define the Text as a variable, and when the variable is updated, the text is updated automatically. So we only need to define the “Text” field to the “varText,” and we’re done.

That’s it. We have our variable and our button. If the variable doesn’t exist or is empty, the label's text will be empty, and if not, it will contain the value defined. So here’s the Flow of information.

Conditions
Using Jason’s example, let’s try to define the following:
- Variable is named “StatusVal.”
- When the code (Text Input) is “O,” then the label should be “Open.”
- If the code is “O,” “Open,” or “Closed,” the result will be “Closed.”
Changing the variable’s name is simple:
- Change it in the Set function on the button’s “OnSelect.”

- Change the Label’s Text to “StatusVal”

- There’s no step 3. That’s it 😀
Now let’s think about the logic part. Since we want the value to be changed in the label, we need to create a formula in step 2 (the “OnSelect” button). Again, we can use the Switch function to achieve this.
Set(StatusVal,
Switch(TextInput1.Text,
"O","Closed",
"Open","Closed",
"Closed","Closed")
)
We’re setting a text value depending on the value that we find in the TextInput field.
Things to keep in mind
Here are some things to keep in mind.
Comments
You can (and should) add comments to your code. You can do that by using the // like this:
// We'll set the StatusVal variable with the value that is inserted in the TextInput field. This will then be used to set the text in the label
Set(StatusVal,
Switch(TextInput1.Text,
"O","Closed",
"Open","Closed",
"Closed","Closed")
)
Everything after the // will be ignored, so it’s a good way to leave some documentation for you and future people that will look at it.
Init a variable
You can use the variables anywhere in your app. Some programming languages allow this but, most of them restrict the variables to their namespace or similar concept. It’s important to know that variables are always global so keep in mind that updating a variable may impact other areas of your application.
Same function, all actions
The “Set function” is used to:
- Initialize
- Update
- Set a default value
You use it for everything, and this is a big advantage when it comes to simplicity, but it may not be obvious if you’re used to initializing the variables first. In other parts of the Power Platform, like Power Automate, you need to initialize the variables before using them, so use them wisely and always keep things as simple as possible.
They are not strongly typed.
As you noticed above, I defined, set, and updated the variable without defining a type. Some people think this is good; others think it’s bad. Regardless of your opinion, please know what you’re defining in the variable and don’t use the same variable with multiply types of data. For example, you use a variable to store an Integer when you have it or a string in the other cases. In the future is someone else is updating your Power App, they may not be aware of these 2 cases and assume one of them. Keep things as deterministic as possible.
Naming conventions
Although you can call it whatever you want, I would always advise appending the variable with “var.” This is because it has a few advantages like:
- You declare explicitly that you’re using a variable.
- When using the “Set function,” you start with var and always get the list of variables. This is because it’s easier to pick from the list and makes your code cleaner.
- When you use it in other functions, you know that you’re using a variable and not an object.
Keep things in “Camel Case,” starting with “var” and then describe the variable's usage. For example, having a “var3” doesn’t tell you much, but having a “varGlobalBackgroudColorForButtons” will tell you a lot.
Finally, I prefer longer variables that are descriptive instead of saving a few characters and not understanding what it is for.
Final Thoughts
As you can see, variables are quite powerful but need to be used carefully due to their characteristics in Power Apps.
Finally, I hope I’ve answered Jason’s question. Probably a bit more detail than expected, but this is a rich topic to explore.
Photo by Xavi Cabrera on Unsplash




No comments yet
Be the first to share your thoughts on this article!