Controls are a blessing and a curse at the same time. They are right there in the app and provide us with tools to perform actions quickly, but if you’re not careful, the screen is full of controls. The trick is to hide what you don’t need the user to see.
As a side note, each time I talk about something full of controls, I remember the “good old days” of Internet Explorer:

From Reddit.
Why the balance is difficult
You want to provide the most functionality possible without sacrificing usability. If you’re developing a mobile app, this is especially critical since you already have the constraint of space.
So keeping things on the screen is important so that your user has access to the tools quickly, but a good solution is hide stuff that the user doesn’t need at the moment.
You should think about this carefully because the user may not need it now but they should quickly find them when they need it later.
Use Case: Content Scheduler for this site
I don’t think you’ll be surprised by telling you that I use Power Apps and SharePoint lists to control all my workflow for this website. From idea to publishing, I have a mobile app that helps me keep things organized.
Since I have a few areas on this site, I want to have filters that can segment the information only to see what I need.
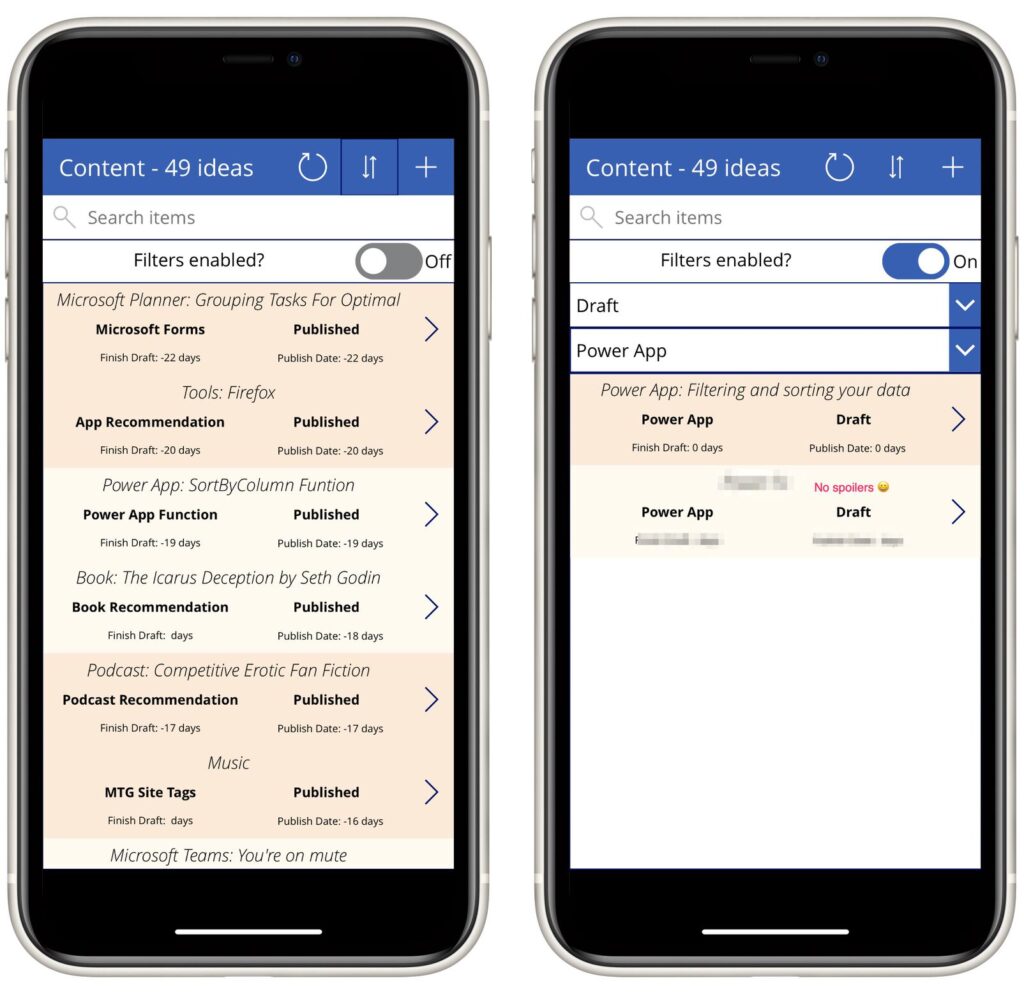
So here’s what I have. I have a list of articles and their state. I have a toggle that shows or hides the controls that filter my data.

I won’t win a design award with this app, but it does the job quite nicely.
I have a list of stuff that I’ve written, and that’s so useful now, so let’s toggle and add some filters. With these simple dropdowns, I can filter the information that I need now. In this case, today’s article.
How to do it?
There are 2 things to keep in mind: first, the elements you want to show and hide, and then the actual information filter. Let’s start with the first.
Showing and Hiding controls
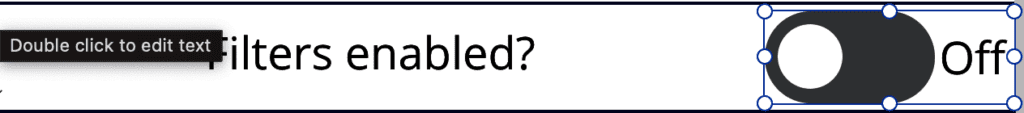
Showing and hiding are simple. Add a toggle and a label.

You don’t need to do any configuration to the toggle.
Now we need to keep in mind 2 things:
- When I toggle “on,” I want to show the controls and resize the “Browse Gallery” to accommodate these 2 new objects.
- When I toggle “off,” I want to hide the controls and resize the “Browse Gallery.”
For the gallery, we need to shift it down and resize it. If we only shift down, we’ll have content hidden outside the canvas’s borders, and we don’t want that.
To resize, we need to go to the “Browse Gallery” and change the following properties:
- Y – The position in the canvas from the top.
If(Toggle1.Value,364,224)
- Height – The height of the “Browse Gallery.”
If(Toggle1.Value,772,912)
This is the lazy approach. These are what we call “magic numbers.” They are numbers that don’t tell us a lot, and they are “hardcoded” in our app. Our case works because our app is not adapting to any other screen, but I wrote an article on how to deal with this the proper way.
Going back to the properties, we’re checking the value of the “Toggle1,” If it’s true, then the toggle is on, so we need to lower the Y and reduce the height. When it’s off, we do the opposite.
Filtering the data
To filter the data, you need to create a function in your “Data” properly in the “Browse Gallery.” This will get the data and filter it based on the information that we have.
Here’s the formula:
SortByColumns(Filter([@'Content scheduler'], (StartsWith(Title, TextSearchBox1.Text)) && If(Toggle1.Value, (StartsWith(status,Dropdown2.SelectedText.Value) && StartsWith('Project Section'.Value,Dropdown3.SelectedText.Value)), true)) , "PublishBy", If(SortDescending1, Descending, Ascending))
It’s a bit scary but let’s break it down:
This is the encompassing function that will sort the data either Descending or Ascending. We’ll filter the data “inside” first and then sort it. Notice, in the end, an “If” statement. This will monitor the “SortDescending1” button that works as a toggle, so it has 2 states. One to sort “Descending” and another to sort “Ascending.”
Filter([@'Content scheduler'], (StartsWith(Title, TextSearchBox1.Text)) && If(Toggle1.Value, (StartsWith(status,Dropdown2.SelectedText.Value) && StartsWith('Project Section'.Value,Dropdown3.SelectedText.Value)), true)
Our objective for this formula. We will filter by text; using the search box at the top; we will start filtering as soon as something is typed on it.
After that, we’ll check if the toggle is on or off:
- If it’s off, we don’t do anything. To do that, we add the “true” at the end of the expression so that, regardless of the content, it will always return true (show it)
- If it’s on, we’ll filter by status and project section, the 2 dropdowns that you see on the screen.
Final thoughts
We have a lot of moving parts, but the concepts are straightforward. We’re always monitoring the “Toggle” state and react to the changes. Using this technique, you can have an app that filters the data, showing less information to your user. Additionally, we hide the controls when they are not needed. With this, you can have a clean app with easy user navigation.
Photo by Taiki Ishikawa on Unsplash


