When building a Power App, one of the most common items that we use is the Browse Gallery. You can create lists of anything quickly, and since Power Apps creates all of this automatically, it becomes quite easy to get started. I want to focus, however, on an issue that I see time and time again — magic numbers. More specifically, when people define the positions of each element manually in the cell. It may look good for only a few items, but it doesn’t scale well since new data can break the UI in ways unforeseen.
The issue
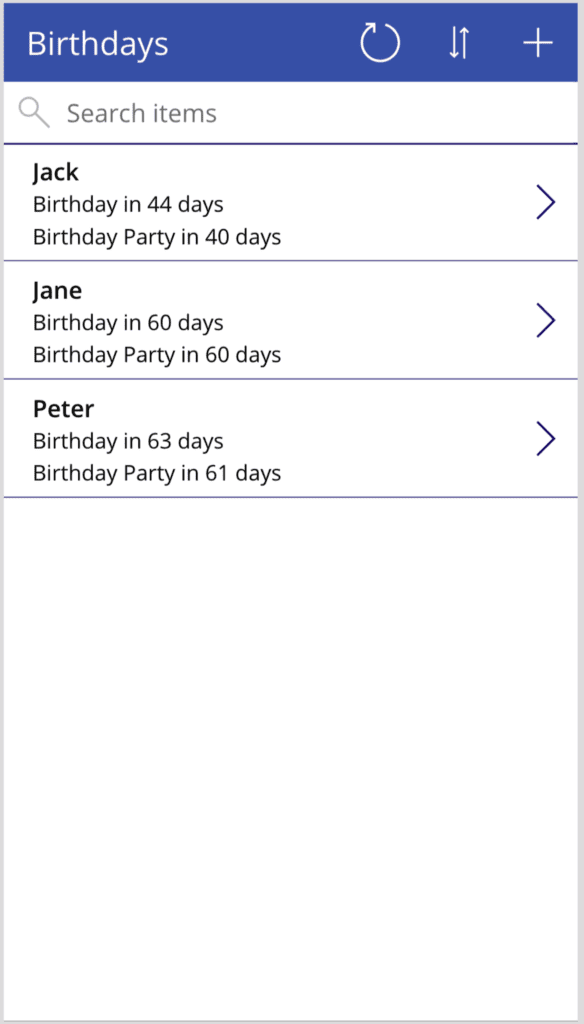
Let’s take a look at a simple Birthday App:

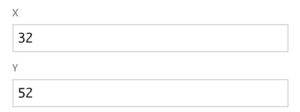
Although it looks ok, the labels have all fixed positions. To check this, go to “Advanced > X” or “Advanced > Y” and you can see the magic number defined there.

Another issue is the with and height, or the “Advanced > Width” and “Advanced > Height” respectively. This label will always have the same size, regardless of the size of the device, it’s running. You’re wasting space and giving the user a bad experience.
Where we can improve
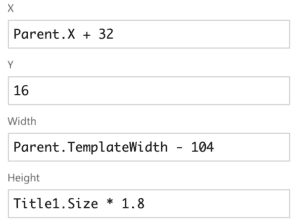
The solution is simple. Have everything related to the cell itself and other items. For example, the first label should have the four fields defined above as follows:

Since it’s the first row, it’s ok to have an offset described statically like in the “Y” above, but if you notice all other parameters are defined relative to the Parent or the item itself.
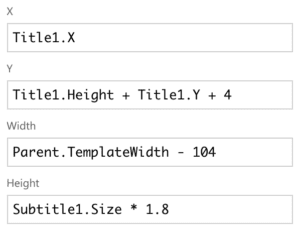
Let’s look at the “Subtitle1” label:

You use the “Title1” (the person’s name) as a reference so to ensure that, if it’s moved, the label will use the available space.

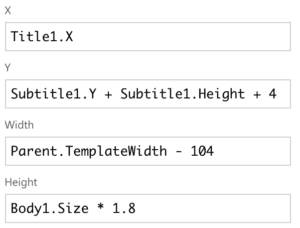
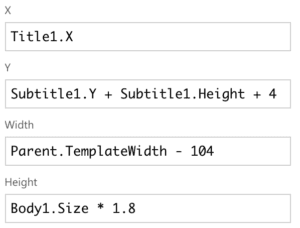
Finally, the last label:

Again the same strategy. The Title1 defines the offset from the margin, the Y is the combination of the height and position of the previous item, and the width and height are relative to the characteristics of the cell and the actual size of the label.
Why is this important?
Think of the cell having 20 instead of just 4 items (for some reason). You need to change one of them to make it bigger, so you need to adjust all of them manually. You need to change all the other impacted elements manually, and you can never be sure that the item is perfectly aligned. It will become quite cumbersome and labor-intensive for worse results.
Another reason is for when you have dynamic content. For example, if you have cells that adjust based on the size of the text. If you don’t make the positioning fluid, you’ll have labels that can stretch and cover the others, creating a crapy experience for the user.
Final thoughts
This strategy is a little bit more time-consuming in the beginning. I’ll give you that. But once your app grows in complexity and you start adding more UI elements, it may become unmanageable and unpredictable quite rapidly. So try to avoid magic numbers altogether and always define UI elements from a reference point, being the cell or the first element of a list, for example.
Have a suggestion of your own or disagree with something I said? Leave a comment or interact on Twitter and be sure to check out my other Power Apps articles
Featured Image by Sven Mieke on Unsplash


