Did you know that you can pass parameters in the URL? Sending parameters this way will enable your App to react and adjust to settings when it opens, making navigation a lot easier.
I’ll define the concepts below, but this is what I mean:
https://apps.powerapps.com/play/6874ed7c-4868-459a-a9f3-fe0ad9a2bf80?MyID=12333123
Using this with our Power Apps, we can provide many parameters and customize our App to do actions based on these values.
[su_icon_panel background="#e6e9b8" color="#34480B" border="1px solid #6A8E46" shadow="0 5px 15px #A0B02E" icon="icon: leaf" icon_color="#A0B02E" icon_size="48"] Featured Functions in this article:
Param
IsBlank
If you want more functions, please check my Power Apps Function Reference.
[/su_icon_panel]
So let’s look at how to achieve this.
Query String
A bit of explanation about the concepts first. I’m sure you’ve seen this on a lot of websites. The query string is part of the URL of the website and provides context to the server that processes the request. For example, if you search for query string on Google, you get:
https://www.google.com/search?q=query+string&source=hp
In this case, we’re asking Google to search and passing a parameter in the query string for the query, identified by “q” and has the value query+string . There’s another parameter, “source,” with the value hp. All these values are defined by Google, and they may not make sense to us.
Another thing to keep in mind is that, even if there are parameters, they will be ignored if the server or application is not looking for them.
Catching the parameters
Power Apps enable us to fetch the parameters anywhere by using the “Param” function. This is all we need to fetch the information. Let’s use the URL defined above and see how we can use the “MyID”.
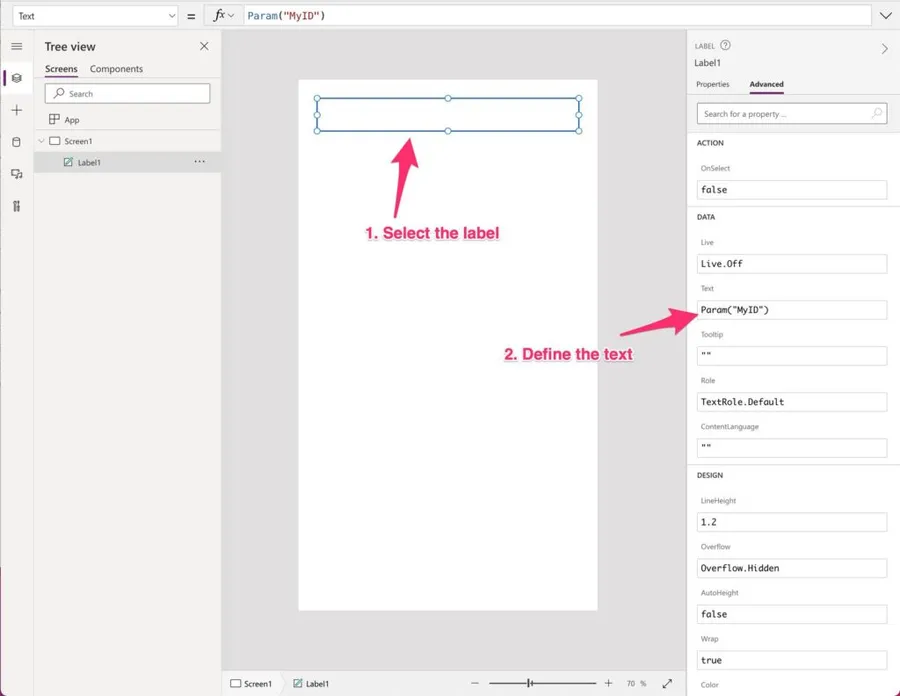
First, we’ll create an empty canvas app and add a new Label. We will define the “Text” property as the result of the parameter function. Here’s what it looks like:

Let’s see it running. If we call the following URL:
https://apps.powerapps.com/play/6874ed7c-4868-459a-a9f3-fe0ad9a2bf80?MyID=ABC123
Where:
- 874ed7c-4868-459a-a9f3-fe0ad9a2bf80 is the identifier of my Power App
- MyID is the parameter that I want to provide.
Here's what it looks like:
Let’s look at a real example to make things a bit more clear. Let’s imagine that we have an app that manages the employees of a company. When someone is hired, HR has an approval Flow in Power Automate, and they want to register the new employee in the App. The Flow could have a link to the App, but it’s a lot nicer than the link opens directly in the “Add User” screen and not in the list of employees. So how do we do this?
We need something that signals our Power App that we want to jump to the new screen. To do that, let’s use the parameter “JumpToNew”. If it’s 1, then open the “New” screen, otherwise show the list.
Here’s what it looks like by default.

Now let’s change it to enable the validation. First, we need to check when the app opens if we have a valid parameter. If we do, create a new form and navigate to the new screen. So let’s pick “App” and configure the “OnStart” property.

Now let’s add the formula:
If(
Param("JumpToNew") = "1",
NewForm(EditForm1);Navigate(EditScreen1,ScreenTransition.None)
)
We’re checking if the parameter is equal to one. We’ll do the same as the “plus” button on the top of it is. Add a new edit form and navigate to the screen. Let’s run the app and see what happens.
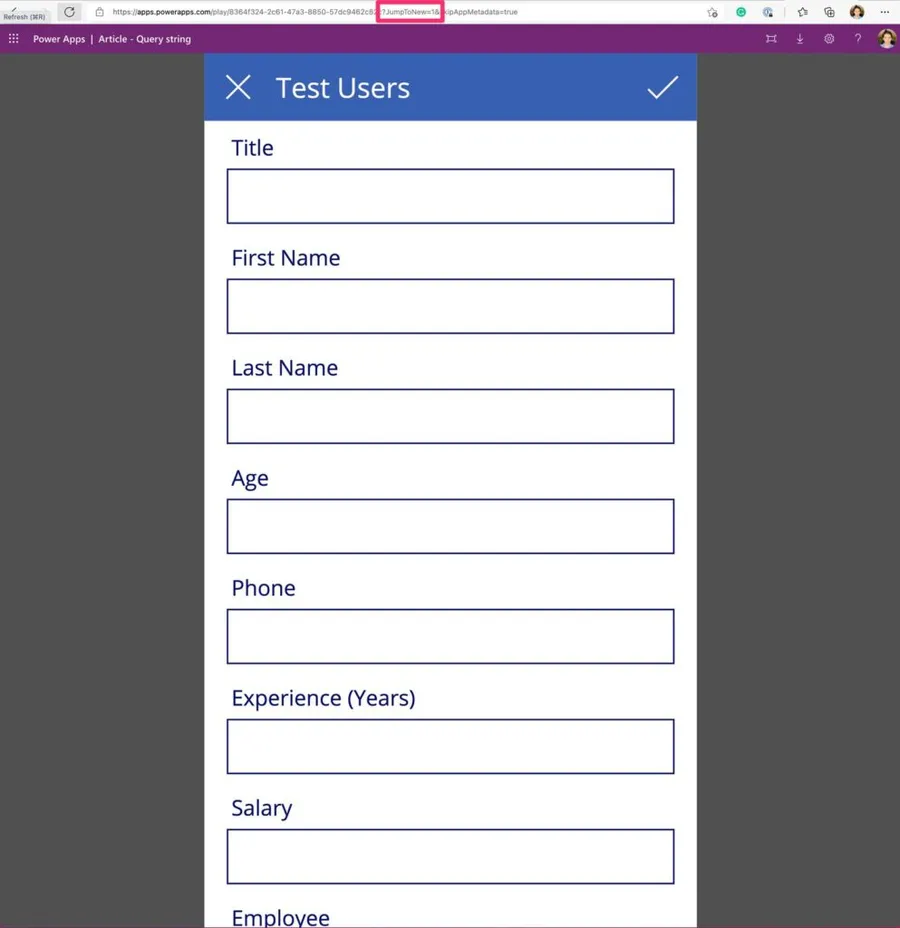
https://apps.powerapps.com/play/8364f324-2c61-47a3-8850-57dc9462c82c?JumpToNew=1
And we get:

Power Apps can add additional parameters when opening, so don’t worry about them.
Final thoughts
The concept of pass parameters in the Power Apps URL is super simple and can be immensely useful when used properly. First, the “Param” function does all the heavy lifting, so we can use it to fetch the information we need; after that, we use the “OnStart” properly to help us take the actions based on the parameters.
Photo by Goh Rhy Yan on Unsplash




I am trying to implement this but receiving an error on the Navigate command, "Navigate is not permitted in OnStart. Use the StartScreen property instead." Any suggestions on the workaround for that?
THANK YOU for sharing this! Totally resolved an issue (trying to pass a parameter from SP page to Power Apps button (which then launches Power Automate flow).
Nice and clean!! Thanks for sharing!
Can I do this with model driven apps? I am looking to change a element on one of the pages in model drive apps using query pararms. Any idea about how to do it?
Can I pass parameters to an app through the command line, and if so, how?