SharePoint made great progress with the news feature, especially now in modern SharePoint sites. They look good both on the web and mobile, and it’s an amazing way to propagate information within an organization. There’s a great overview of the feature here, but today we’ll go into the weeds a bit and have the news published automatically for us using an RSS feed.
The idea is to have an RSS feed, get the content, and send it to our SharePoint modern site as a new post in “news.” To do this, we’ll use Power Automate, but you can use any tool where you can send HTTP requests.
The automation
To do this you need 3 actions:
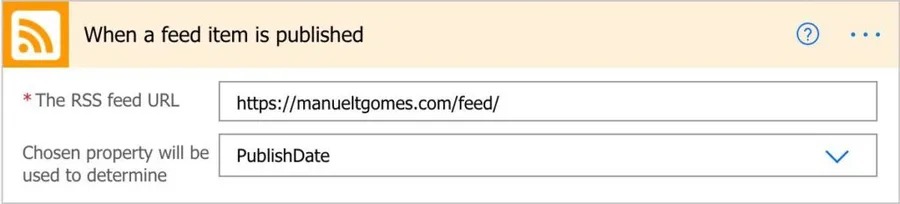
- Trigger "When a feed item is published"
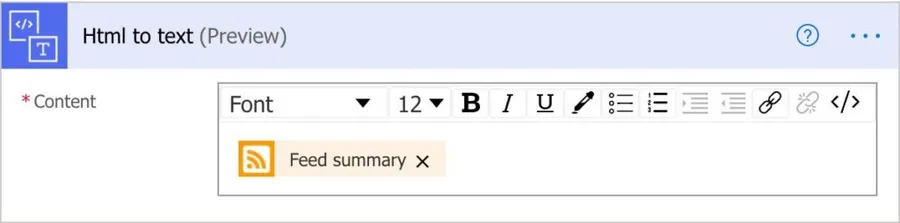
- HTML to text
- Send an HTTP request to SharePoint.
Here’s the final result:

Let’s explore each of the actions individually.
When a feed item is published
The action will trigger each time there’s a new item published in the feed. In our case, we’ll publish all the items, but you can add a filter after this trigger to only add the actions that you want.

Testing is a bit tricky since you need the feed to be updated. If it’s a low-volume feed, I recommend adding an email notification when it runs so that you’re warned. If there are errors, you can fix and test based on the Flow that failed.
HTML to text
Since the HTML news post is a rich text component and not an HTML one, we need to convert the HTML into text.

Fortunately, Power Automate has an action that converts HTML into text.

We’re using the “Feed summary” since it’s the component with the text of the article.
Send an HTTP request to SharePoint.
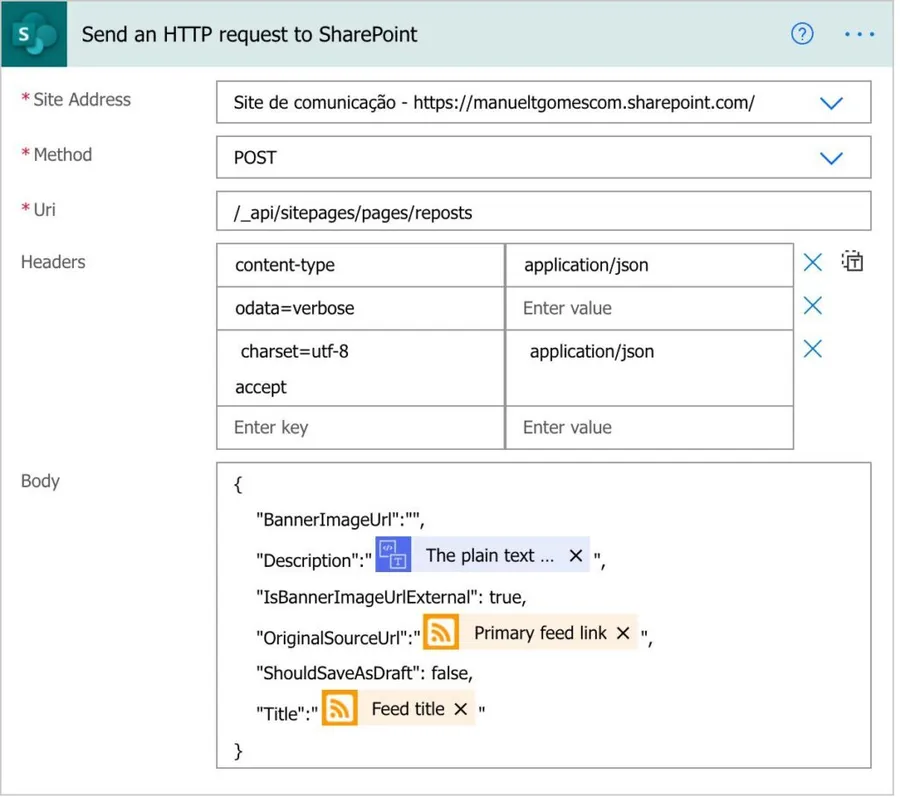
The “Send an HTTP request to SharePoint” action is the trickiest one since it uses the SharePoint API and not the SharePoint actions that we’re used to in Power Automate. Here’s what it looks like:

Let’s break it down. First, we’ll use the API endpoint “/_api/sitepages/pages/reposts” to send our request.
The header indicates that we want to send the information in JSON format. Then in the body, we’ll have:
- BannerImageUrl - This is the image that appears as the highlight of the news. My feed doesn’t provide one; that’s why it’s empty, but if you have one, use it because it makes the news a lot more appealing.
- Description - The body that you converted in the previous step.
- IsBannerImageUrlExternal - if you define an URL for the banner, it’s important to flag that it’s an external image so that SharePoint deals with it accordingly.
- OriginalSourceUrl - link to the article.
- ShouldSaveAsDraft - if you define it as “true,” you need to do the extra step of publishing it. It all depends on what you need. If you want to publish it without validation, set it as “false.”
- Title - the title of the news. In our case, we’re defining the same as the feed.
Final thoughts
As I mentioned before, this article is a bit more technical, but I like this strategy a lot. We can fetch any RSS feed and push it into our organization. This can be any RSS feed, so you can add news, for example, about your company, about a specific technology, or anything that you feel appropriate. Don’t forget that you have a template that you can download in the cookbook section. This template includes error handling as well, so use it and adapt where needed.
Photo by Markus Winkler on Unsplash




Hi Manuel, thank you so much - this is exactly the receipe to one use case where I needed a solution for (create a SharePoint news item when a new Teams channel post was submitted)!! The only question is if there is a possibility to let the news be created in a sub folder of the Site Pages library? Best regards, Uwe