In this article, I’ll show how you can update properties based on changes in your app automatically and without a lot of effort.
Let’s say that you have a form with multiple fields and you want to hide or show them based on changes. For example, when you insert your birthdate, and you’re under 18, the form can hide all options that are not suitable for that age and show different options. Or you want the information to show up when someone does something to a field. Using the same example above, you could have one field that calculates displays the age of the person, being one less field to fill in by the user.
Showing and hiding fields
In our example, let’s add a Radio control with two options. Show or don’t show. Can’t get any easier than that.

We want that, once the user selects “2” a label will show up. How can we achieve this? Simple.
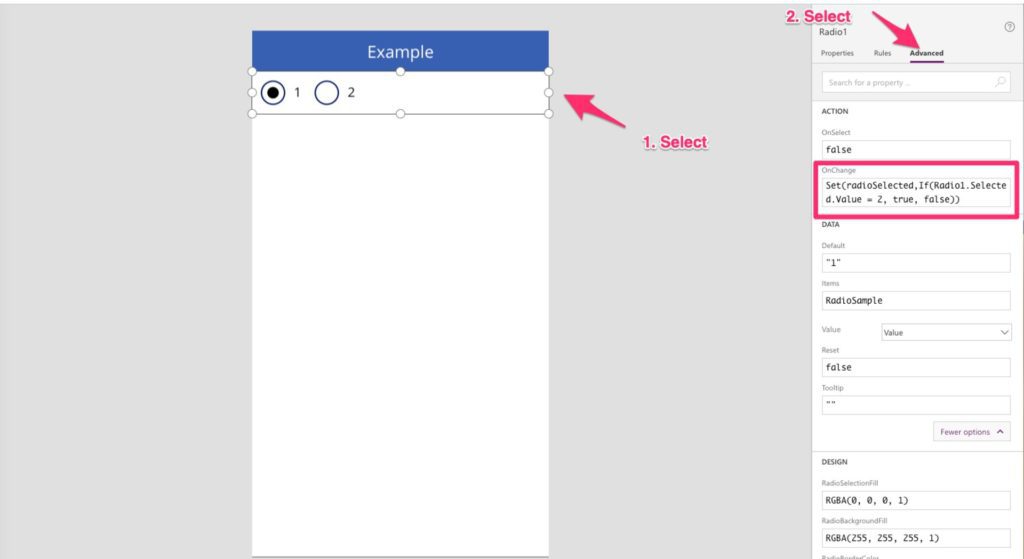
There’s a property, in the Radio, called “onChange”. It will trigger every time you do a change, in this case, select a new value.

Now we need to set a variable that stores the current selection. Why a variable? It has several advantages, but I like using it because you can:
- Use it in other sections of the app without needing to propagate any logic
- update it from other fields of your form.
- Have the custom logic in different areas, where it should be, and propagate only the result.
- Update properties in bulk throughout our app.
The value that we’re storing is true or false, based on the formula:
Set(radioSelected,If(Radio1.Selected.Value = 2, true, false))
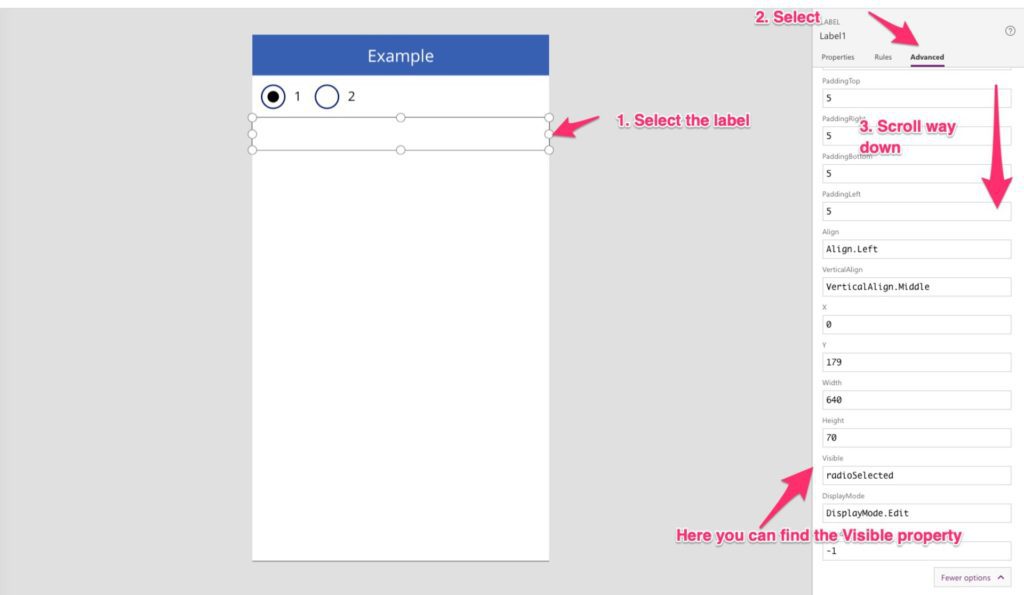
Now let’s show and hide the label. There’s a property called “Visible” that accepts true or false.

Now you understand why we want to store true or false in our variable. All you need to do is set the “Visible” property with the value of the variable, and it will update every time there’s a change in the Radio.
Calculating values
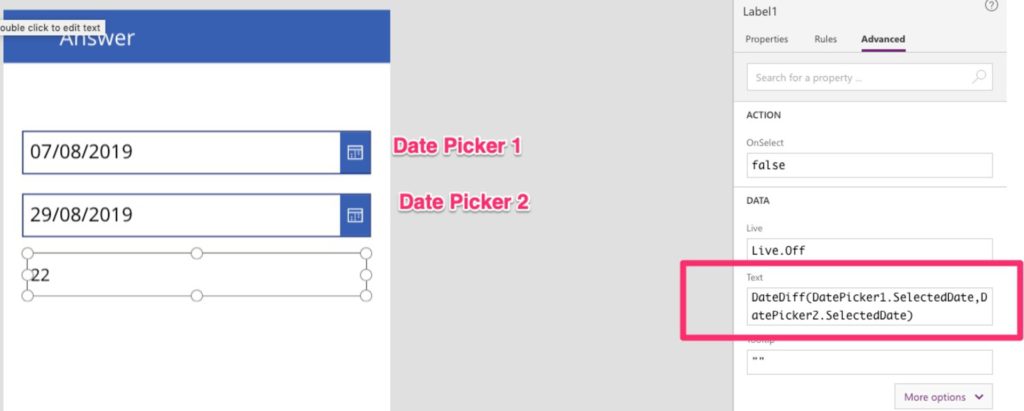
I want to show in this example that you don’t always need variables to achieve your objective. Here’s an example that calculates the difference between 2 dates. Any time one of them change, we calculate and update the property “Text”.

As you can see, we’re accessing the values directly from the fields and update the “Text” property.
Other applications
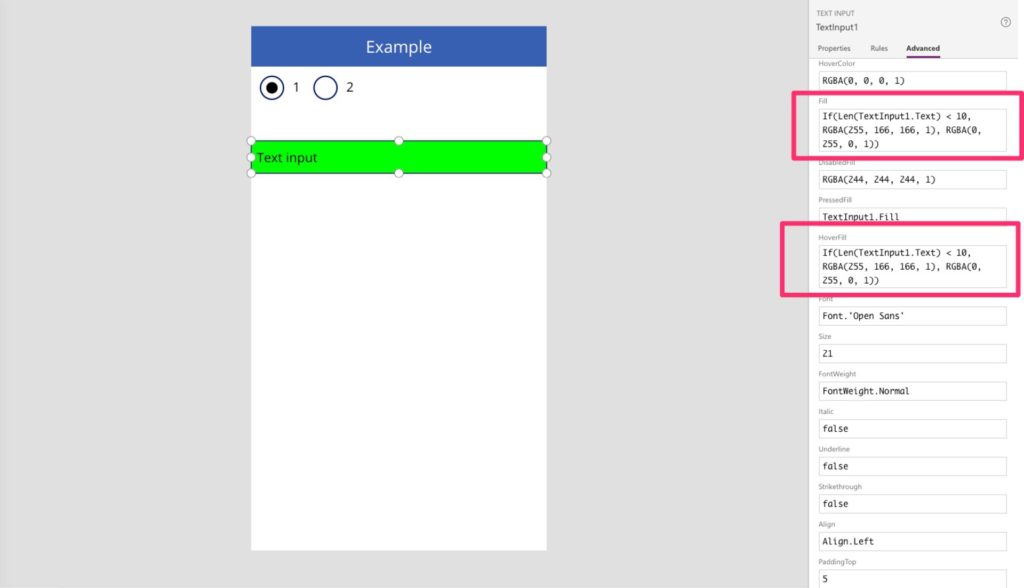
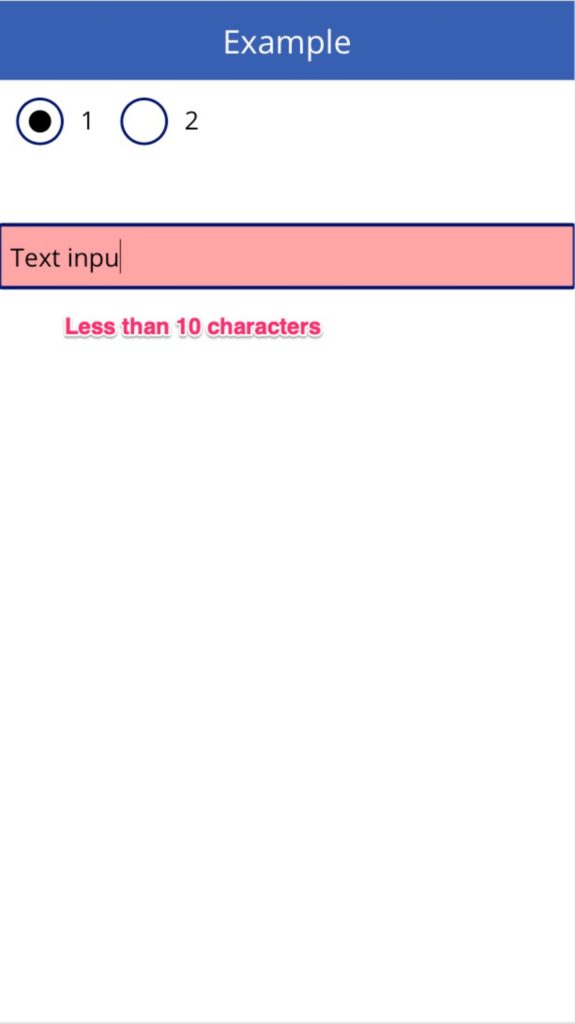
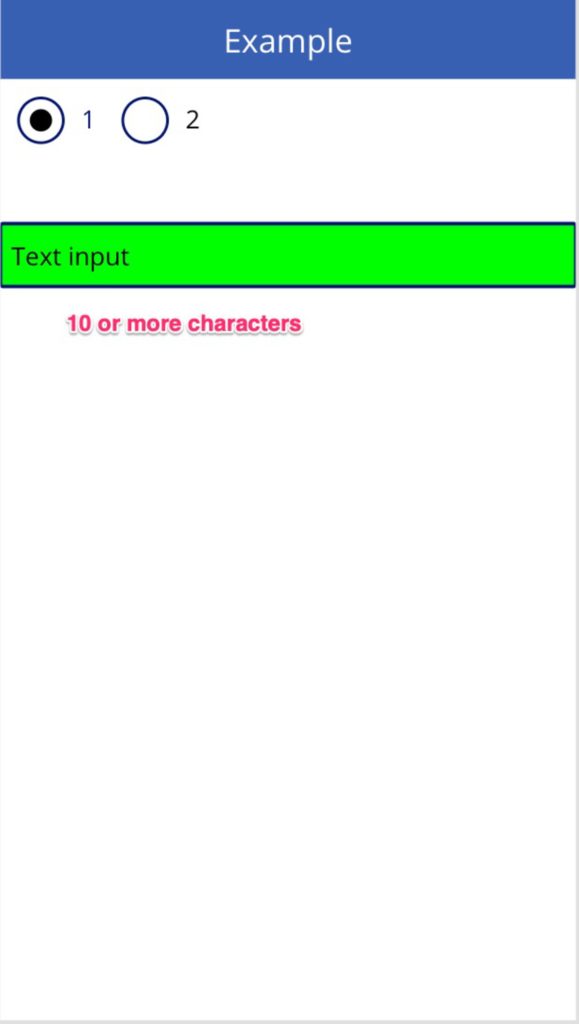
You can use this strategy to do field validation. You can even use the same formula to update multiple properties like “Fill” and “Hover Field”, for example, alongside with your error message. Here’s the formula to achieve that:
If(Len(TextInput1.Text) < 10, RGBA(255, 166, 166, 1), RGBA(0, 255, 0, 1))

The user gets immediate visual feedback while filling in the data. How cool is that?


Experiment and you’ll see that you’ll find a lot more usages for this strategy.
Final thought
PowerApps enables us to set any value in the properties, and this can be a blessing and a curse at the same time. You need to be careful about what you set, especially if you’re dealing with specific types like numbers, boolean, or dates. But with simple calculations and using variables, you can implement complex logic in a form without much effort.
Have a suggestion of your own or disagree with something I said? Leave a comment or interact on Twitter and be sure to check out my other PowerApps articles
Featured Image by Sharon Pittaway on Unsplash


