The short answer is you can’t, but that wouldn’t make a very useful article, wouldn’t it? First, let’s identify the issue. You have a SharePoint list where you want to store a URL and use the “Hyperlink” type for the column. But when you try to insert an URL with more than 255 characters, you get the following error message:
URL may not contain more than 255 characters

One may wonder that these URLs are pretty large, and no one uses them, but Microsoft themselves generates URLs with more than 255 characters. Try to get the URL of a file in a SharePoint document library or Teams, and you’ll see it, especially if it’s nested in many folders.
The advantage of using URLs is that we can have a friendly text that replaces the URL, like this:

It’s nicer to see and much more helpful, but since we have this hard limitation, we need to consider it, so let’s look at an alternative.
Custom format
The idea is the following: Since we cannot have a column with the URL, we need to have something that can support all the data that we can throw at it but also hide the URL and replace it with a friendly link that we can push.
To do that, let’s do the following:
- Create a new column with the “Multiple lines of text” type
- Customise the format of the column to our taste.
Create the column
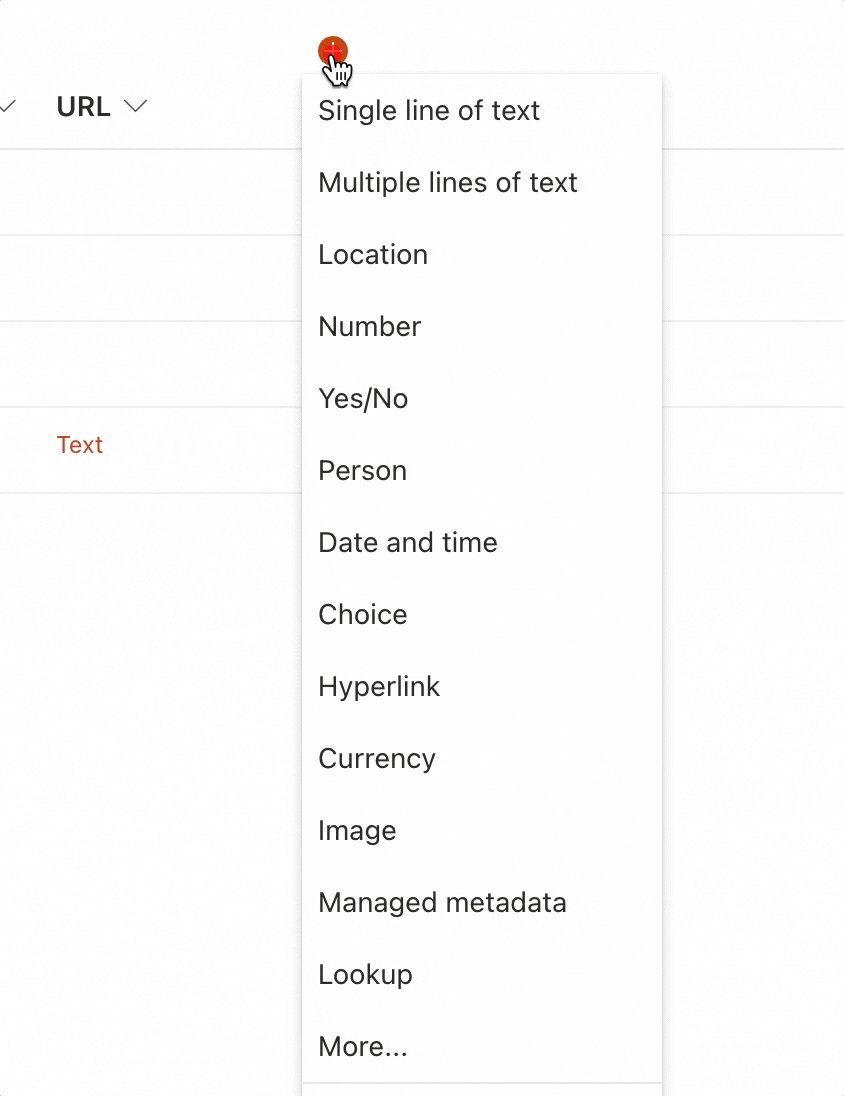
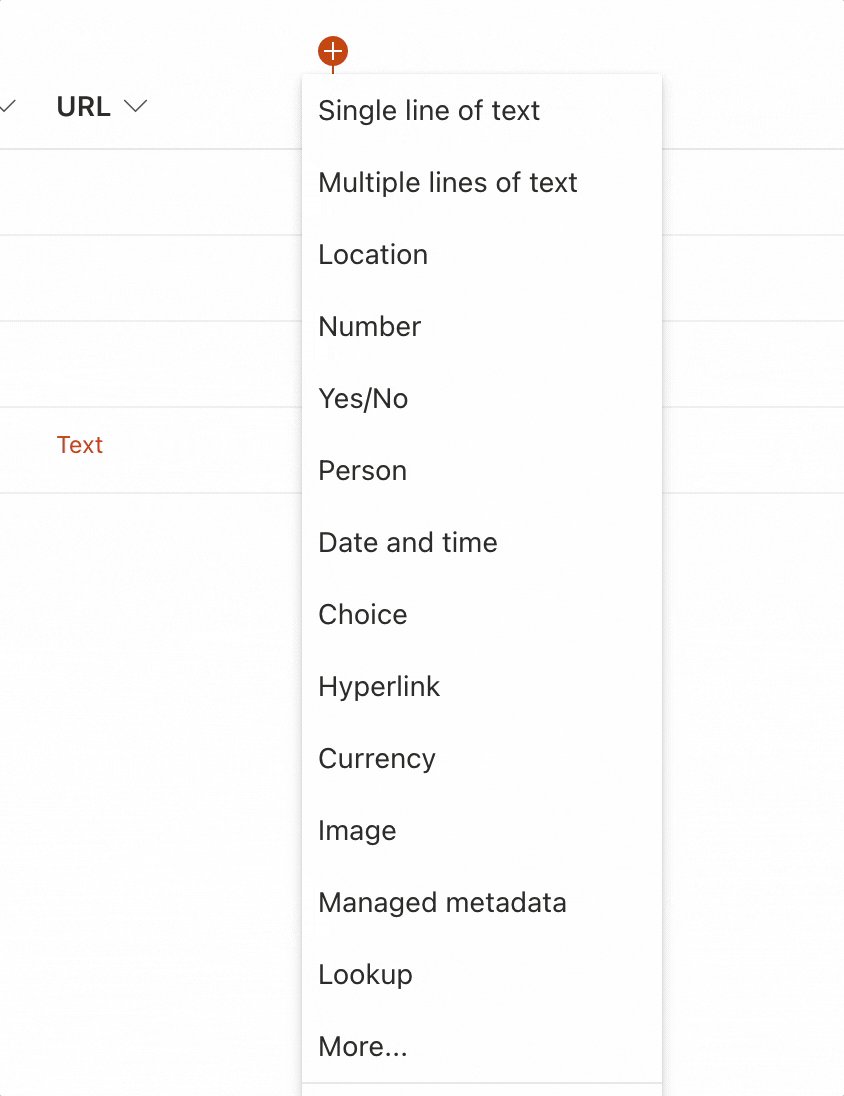
To create the column, here’s what you need to do. First select “+ Add a new column” or the “+” sign you can find between the columns.

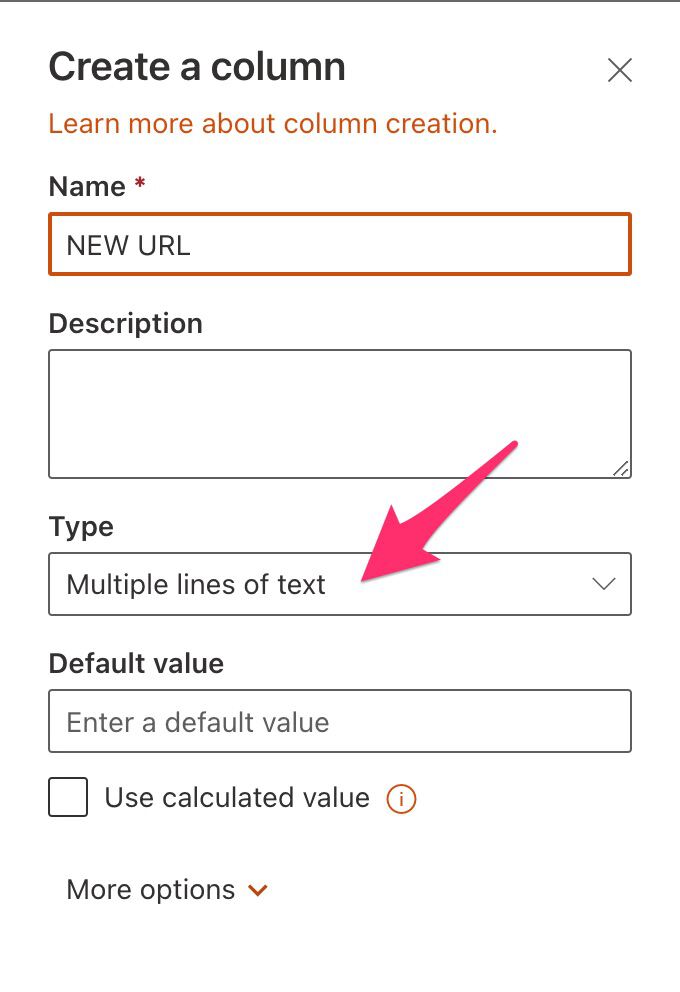
Both will work. Next, select the “Multiple lines of text.”

Please be sure to select “multiple lines of text” and not “single line of text”, since it will enable us to store more than 255 characters. The “single line of text” has the same limitation as the “hyperlink” type.
Now that we have a new column let’s look at how to format it.
Format the column
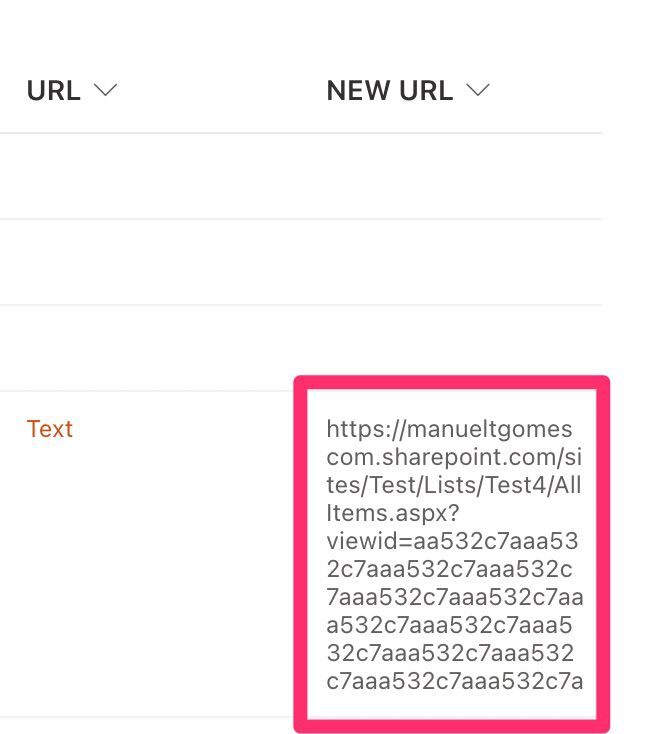
Now that we have the column, we can put long URLs there. But if we don’t format it, it looks like this:

We don’t want to show this to our users, so let’s look at it better.
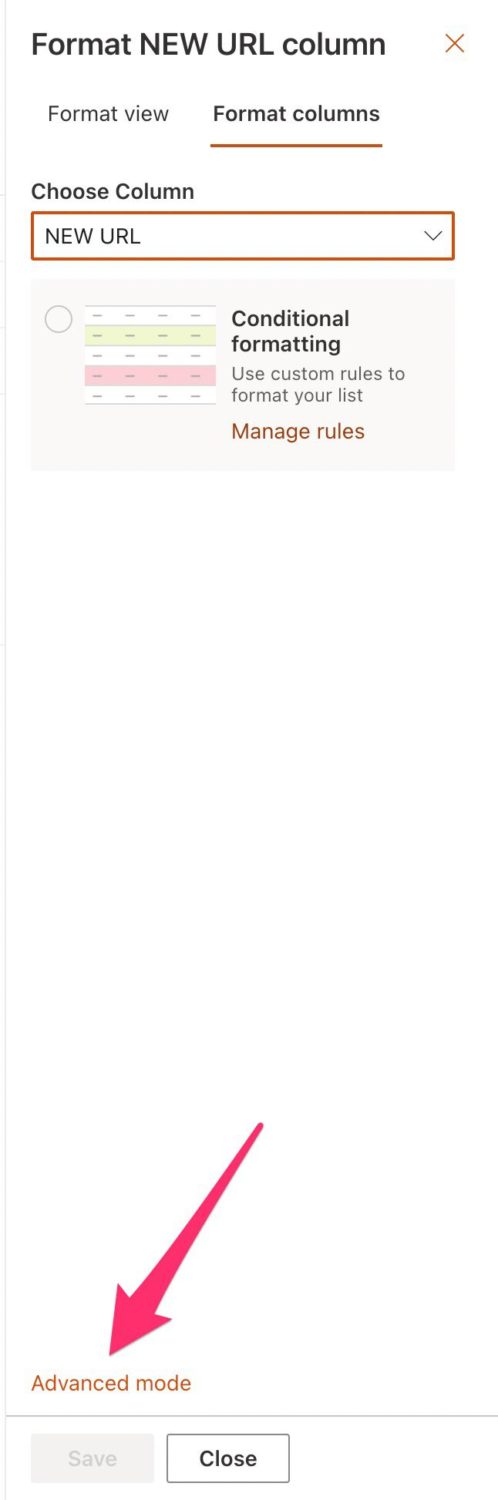
In the column options, select “Format column.”

Select “Advanced mode” (don’t worry, I’ll provide the code and explain everything).

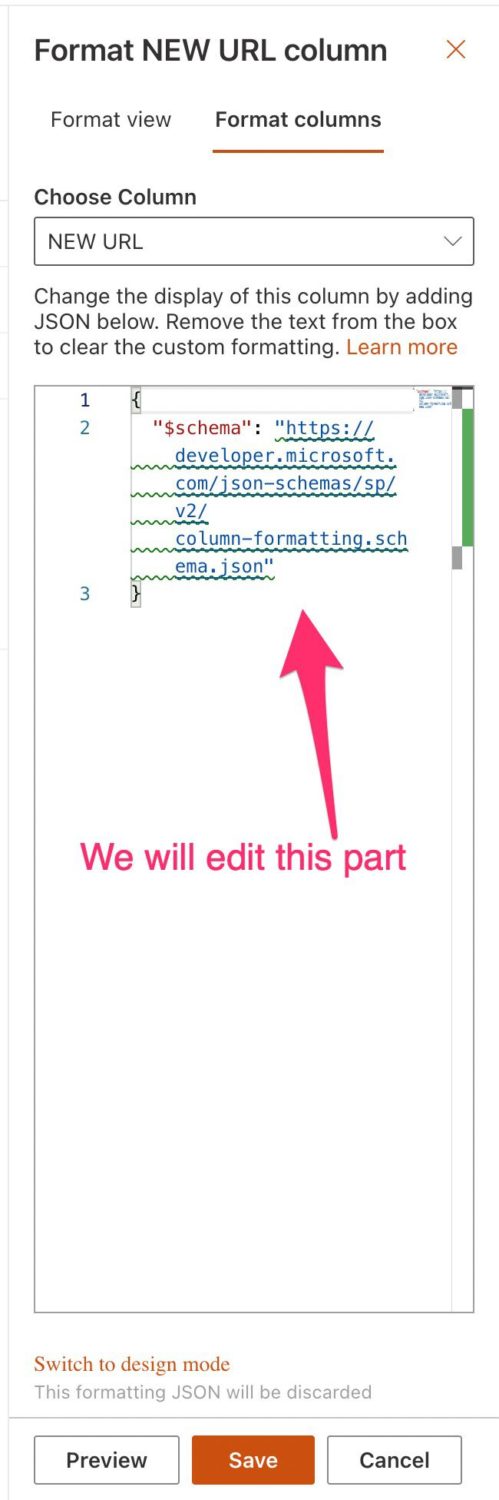
This is the section that we’ll edit.

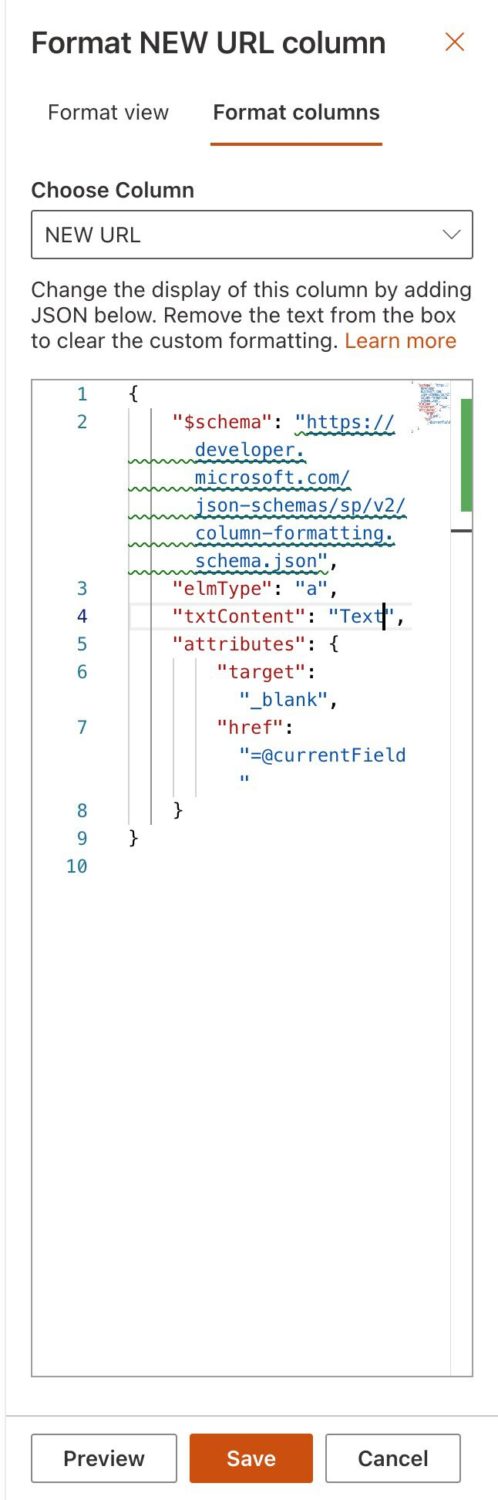
Let me show you what we will insert and then explain the code.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "Text",
"attributes": {
"target": "_blank",
"href": "=@currentField"
}
}
Replace the code that you have there with the one above.

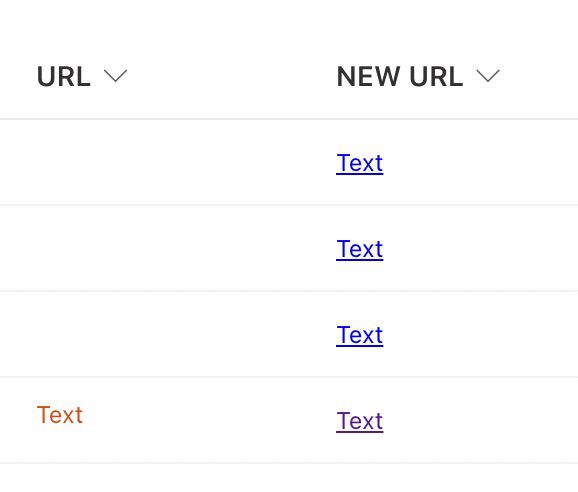
And the field will look like this.

So what’s happening here? If we don’t provide any customization, SharePoint will display the data as is, in this case, and URL. But we want a link, so here’s what we’re doing:
- “elmType” is the element type or, in this case, a link. In HTML, a link is “a” (there’s an excellent reason for this, but it’s not essential for now)
- “txtContent” is the text that the user will see. If you want something else than “Text” then replace it in the code above.
- “Attributes” contain the details of the “element”. Since it’s a link, we need to provide a link destination represented as “href”. Since we have a URL in the field, we can use it as the destination, so we use the “@currentField.” This is a SharePoint nomenclature meaning that per row, SharePoint will apply the data for the current row.
- “Target” means we’ll open a new window when clicking the link to avoid losing our place. If you want to open the same window, use “_self” instead of “_blank”.
That’s it. Not so hard, right?
I want a custom value for the URL
Ok, so the “Text” is not enough. That’s ok, let’s extend it. Since the column we have only supports one value, we need to create another column with the text we want for the link. If you have a column that has the value, that’s fine, so let’s change the code slightly to show the data.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "[$URLDescription]",
"attributes": {
"target": "_self",
"href": "=@currentField"
}
}
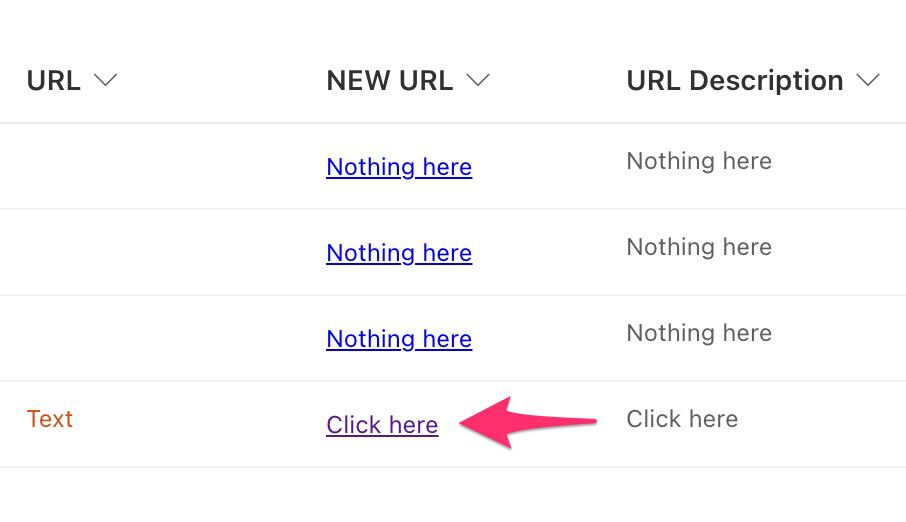
Replace the “URLDescription” with the name of your column, and you’ll see this:

You can optionally hide it if it makes sense since you can find it in the form when you’re adding the data.
I want to hide the ones that are not URL
Ok, I see it above, and it’s pretty ugly, so let’s hide it. We need a more complex code but not a lot to do that. You only need to copy and paste it as before, so no worries about the complexity, ok?
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "=if(@currentField != '',[$URLDescription],'')",
"attributes": {
"target": "_self",
"href": "=@currentField"
}
}
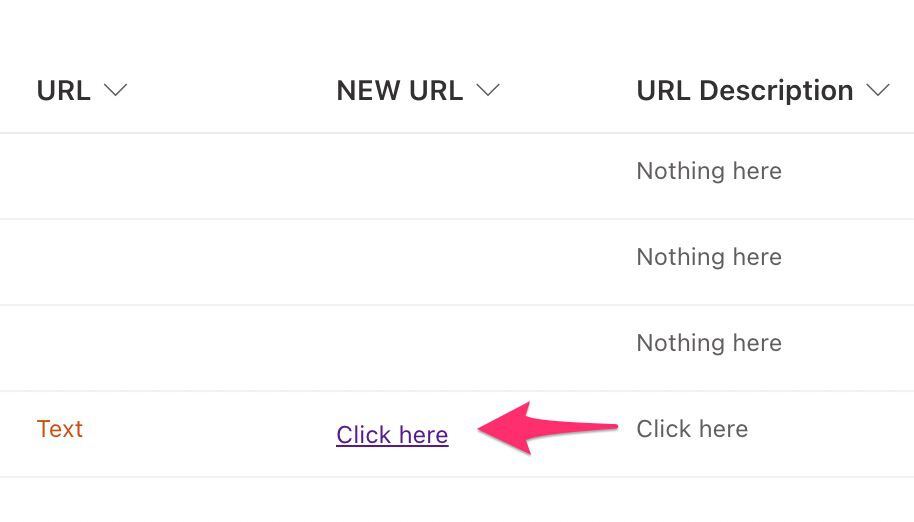
Here’s what it looks like:

Don’t forget to replace the “URLDescription” with the column that you want to represent the title.
So what we’re doing? We’re telling SharePoint if the current field is empty, then don’t show anything; otherwise, display the contents of the “URLDescription” field. Super a simple change and with excellent results for your users.
Final thoughts
Although it’s a workaround, I think the result is close enough; it is similar to the “hyperlink” column style. I hope Microsoft extends this limitation and allows more than 255 characters, since they generate URLs like these, but if not, at least you have a solution to your problem.
Photo by Alexis Fauvet on Unsplash



Hi Manuel,
I tried this fix and ran into a problem towards the end. I cannot get past the step to replace URLDescription with my column name. When I do this, it just grabs part of the code and displays it rather than a friendly name? I’m not a coder, so I’m sure the fix is simple but i can’t figure it out…
Thank you so much – super easy to understand and implement.
Thank you very much for this post, Manuel. Works great.
This helps immensely. I have one observation/question. The JSON code works inconsitently, and wonder if anyone knows why. Sometimes this works, and if I hover the mouse cursor over the new link with the JSON formatting it shows me the URL. Sometimes however I see JavaScript:Void(0) instead, and the link does not work.
I’ve tried refreshing the page, but that doesn’t seem to make a difference. I extended the new column to be multiple lines of text, and that doesn’t seem to make a difference either. Does anyone know of a resolution?
Further testing seems to show it’s something to do with views on a list. I switch to a view based on all items – it mostly works. Swtich to a view with a reduced set of columns, and it rarely shows. Using Edge but the same happens in Chrome. Refreshing the site does not fix the problem.
It seems when the source URL is displayed in the view, the JSON code works (mostly), and when it’s omitted from the view it doesn’t work (mostly). But not every time…
Further, when the source URL is displayed in a view, the JSON formatting mostly works. When the source URL is not displayed in a view, it mostly doesn’t. It’s fairly consistent.
There’s some sort of cacheing going on I’m guessing, which might explain why after showing a view and source URL, switching back the JSON works. If I repeatedly refresh the browser, the URL eventually disappears.
…this may be JSON 101, but I’m a novice. If the explanation above is correct, is there a way to hide the source URL column (taking it out of the View apparently is not the answer)?
I’m trying to present a clean, simple list of documents in an intranet linked to source of truth elsewhere in other sites in SP Online.
thank you so much for this. It has been most helpful and I love the way you broke it down so clearly also.
Thank you so much Manuel.
I’m facing a issue: when clicking the link, it’s not working as the currentField is including som html code.
This is my Json code:
{
“$schema”: “https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json”,
“elmType”: “a”,
“txtContent”: “=if(@currentField != ”,’Link’,”)”,
“attributes”: {
“target”: “_blank”,
“href”: “=@currentField”
}
}
An this is what is shown for @currentField
http://myverlylongurl
If I click the link, just get an error message on the browser:
Sorry, something went wrong
An unexpected error has occurred.
TECHNICAL DETAILS
Troubleshoot issues with Microsoft SharePoint Foundation.
Date and Time: 7/4/2024 3:06:28 AM
Just found the issue by myself. The column had the “Use enhanced rich text (Rich text with pictures, tables, and hyperlinks)” option to Yes. So you have to disable this option in order to make the json code work.
Nice job!