Since the proliferation of email, there was always one constant. SPAM. Since then, email providers and spammers have played a “cat and mouse game,“ making email providers more suspicious and cautious about what information they show you. After that, businesses started to send more and more emails and wanted to know who was opening the emails to ensure that those were the best targets to sell stuff. To achieve this, they included tracking pixels, triggering email providers to show messages like this:

These images have a unique URL, so if you open the email, your email provider fetches it, and they know that you opened the email.
Why am I telling all this? Because Flow has fantastic capabilities to automate processes based on email, you need to be aware of these tricky bits because the email you send may not arrive, be flagged as SPAM, or have invalid formatting.
Want to add an image?
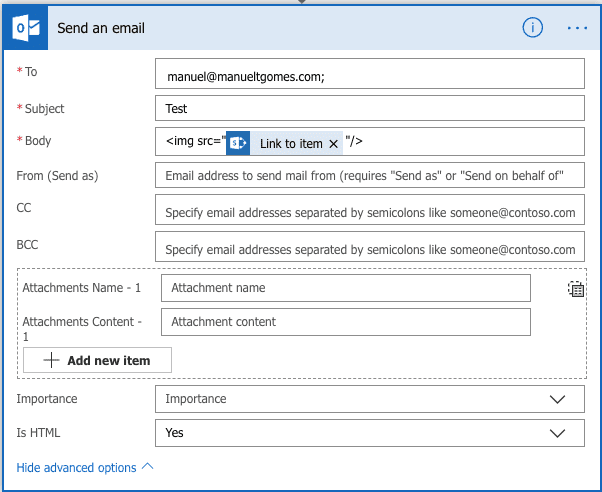
The standard approach is to have something like this:

Quick and simple. I have an image in SharePoint; I fetch the URL, write the HTML, and define the email as HTML. But when I check the email, I get something like this:

Checking the email’s source, I get the following:
<html>
<head>
<meta http-equiv=3D"Content-Type" content=3D"text/html; charset=3Dutf-8">
</head>
<body>
<img src=3D"https://<REDACTED>/sites/Test/Shared%20Docume=
nts/small-kelly-sikkema-Gps_U7uErEg-unsplash.jpg">
</body>
</html>
The HTML looks good, and if I open the source on my browser, I can see the image.
Looks good, but so why am I having issues loading images?
First Try: Build the HTML with the image’s source
I tried adding the size, and I got the same result:
<img src="@{body('Get_file_properties')?['{Link}']}" height="75" width="75"/>
Second Try: Build the HTML with the base64 image
I found this post and tried encoding the image in base64:
<img src="data:image/png;base64, iVBORw0K...." alt="Image" />
Nothing. I am still having issues loading images when receiving the email.
Third Try: Use the Thumbnails
Then I noticed that SharePoint provides thumbnails automatically, and I decided to test them.
<img src="@{body('Get_file_properties')?['{Thumbnail}']?['Large']}" height="75" width="75"/>
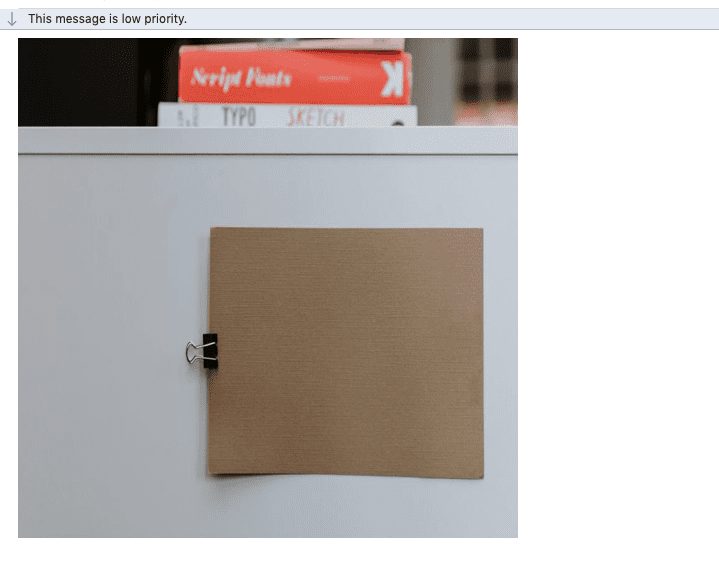
Eureka! It worked! But why?
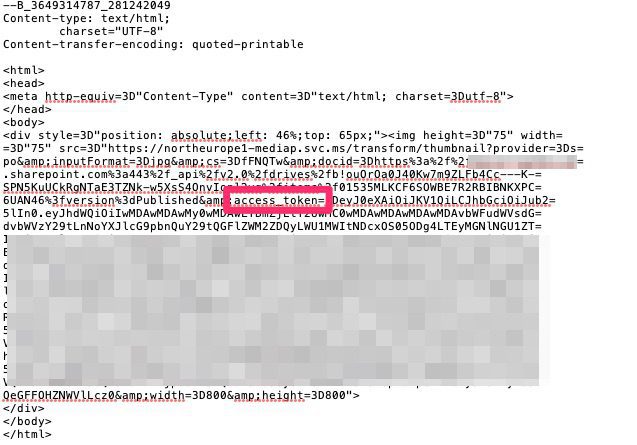
The explanation becomes super apparent, looking at the source of the email.

The solution
I was building the URL correctly, but since Outlook doesn’t have any authentication context, it couldn’t load the image. I copied and pasted the URL to my browser window; it worked because I was logged in.
By sending the thumbnail, Flow sends not only the link to the image but the proper authentication token that allows access to it, even if you’re not logged in.
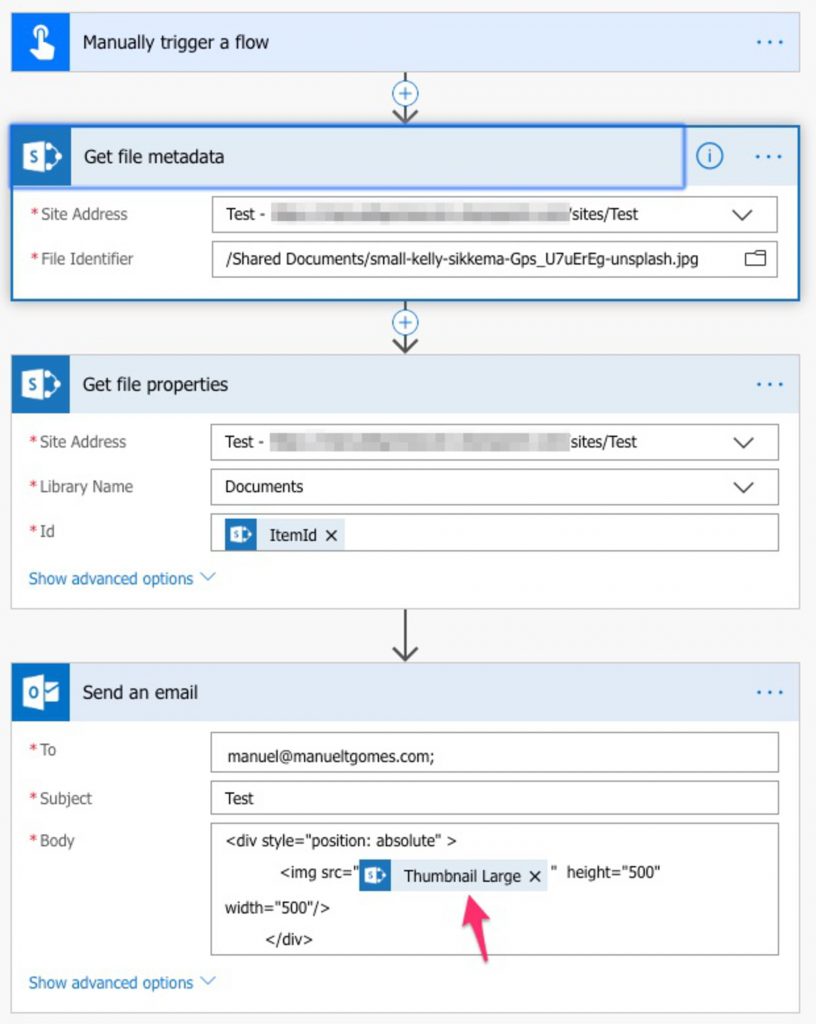
Here’s the flow working with the image being displayed in the email:

The email that I receive has the image:

The issue was authentication all along, so be sure that:
- The link that you’re fetching is an accessible public link, or
- The email sends the authentication token so that you can load the image.
Have a suggestion of your own or disagree with something I said? Leave a comment or interact on Twitter and check out my articles on SharePoint, Flow, or problem solved tutorials.
Featured Image by Joanna Nix on Unsplash



This is perfect. I was looking for this solution because I had the same problem, and this worked amazingly. Thanks!
It seems OK with the approach. But if you check the email the next day, you won’t see the images again since the the access token will be expired.
Thank you Manuel. I’ve been struggling for a while with this.
Thank you so much Manuel. This was so insightful. However, I have a mail body with two different images, how can i add both as thumbnails?
Thank you very much for sharing!