Some time ago, I checked some posts in the Power Automate Community, and this question popped up. It’s quite an interesting question, but it’s super hard to explain in an answer, so I decided to build a template to do it. Convert an HTML table in a JSON is not something that happens every day, but it’s an interesting challenge.
Convert an HTML table into a JSON
This template will enable you to convert an HTML table tag into JSON without using premium connectors.If you want only to get the HTML values from a tag, I have another template to do that.
I also have instructions on how it works here.
Find HTML tag value
This template will enable you to get the value inside an HTML tag. More details about it are here.
This is the first version of this template. It’s not fully optimized, nor it supports all HTML combinations or tags. If something doesn’t work as expected, please send me an email with the HTML. I would recommend sending it as a text attachment.
I’ll use it to improve the template for everyone and hopefully create something useful to as many people as possible.
The template
The template is the biggest one I’ve created yet. It’s quite complex and too long to explain it here, but I’ve done what I always do. I’ve added notes in each action so that you know what each one is doing. I also included scope actions and group actions to make it easier to understand and deal with errors.
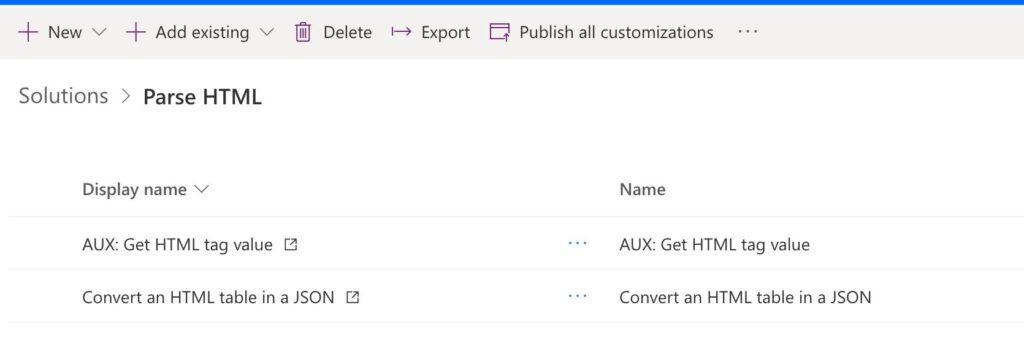
If you don’t know how to import the template, I have instructions to do it here, but in this case, we’ll be importing a whole solution (I’ll write detailed instructions on how to do that soon). Parsing HTML is incredibly complex, especially now that the complexity of anything that uses HTML has increased exponentially. I needed to make some decisions on how things would be parsed: Even with these decisions, we have a good compromise between usability and complexity of the Flow. I believe that all these decisions won’t take anything from the final result, but there’s always room to improve. The Flow will always return two parameters: I like to do the returns like this because you can check if there is an error and what error it is. If the error is empty, you know what the output has, something that you can use. I have a second template that you may use. You provide it with HTML, and it will find the first tag and return its value. For example: Additionally, you can remove the spaces and other breaks to have a “clean” value. I wrote an article to get the HTML tag value and explain in detail how to do it. This template will enable you to get the value inside an HTML tag. More details about it are here. The issue is that, at the time of writing this article, Power Automate doesn’t support importing directly to solutions. It doesn’t allow you to import templates that have child Flows since they can only be imported to solutions. So we have an issue. To fit it, we have two solutions: We also have the issue that we can’t add Instant Flows with the “Manually trigger a Flow” action, so we’re stuck because we can’t import templates to solutions nor templates with child Flows outside the solutions. So we need to do something different. We need to export and import a full solution. I’ll provide detailed instructions in the future, but for now, you’ll need to use the package and the “Import” feature in the solution. To do that: I have to say that building this template was an awesome challenge, and I’m happy with the result, although I can surely upgrade it to be a LOT better. It’s also the first time I provide an entire solution that you can use and not only one Flow. This is the best way for you to have a “package” that you can use that is “ready to go.” In the meantime, I hope you enjoy it, and please provide feedback. Photo by Veronika FitArt on UnsplashThe HTML
<a href="">. In this case, “href” is an attribute.<th> tag then I’ll use them as the JSON’s keys.<th> tag, I’ll generate sequential key columns. For example Column_1.<table>and </table> tags.The return
Child Flows
<a href="">value</a>
it would return
value
Find HTML tag value


Final thoughts



Hello Manuel, This looks to be exactly what I need but I have had to build my automation in Logic Apps. Is there a way to import this into Azure? When I go to solutions, I don’t see an import option. Thank you for your help.
Hi Jeff,
I will write in the future on how to import solutions, but in this case, we only have two cloud flows, so we cannot import them directly into a solution.
I created a solution that contains both flows to import it. You can find the link here.
To do it, go to solutions. Press import and then select the zip file. After that, Power Automate will display you a screen where you can add all the options, and you’ll end up with a solution with the name “Convert an HTML table into a JSON.” With this, you can call this flow a child flow in all your other Flows.
Can you please try it and let me know if it works?
All the best
I attempted to import the 1st zip file (converting HTML to JSON) but it will not import into a PowerAutomate Flow.
What happened? Did you get some errors?
Hey Manuel
I’m getting the really helpful error “Something went wrong. Please try again later”
Is there anything you recommend trying?
Ohhh. Not helpful at all, indeed.
Are you getting there while importing the templates?
You may be importing this as a Template, I did that and got the same error. This needs to be imported under the Solution tab, and it’ll appear under the “My Flows”.